3. Um exemplo com dado vetorial
Depois de bastante teoria, vamos ver como tratar de paletted na prática. Usaremos como base o shape tigre-ny para pegar alguns números, e principalmente a requisição:
[source language=”:XML”]
http://localhost:8080/geoserver/wms?SERVICE=WMS&VERSION=1.1.1&
REQUEST=GetMap&LAYERS=tiger-ny&BBOX=-74.022019,
40.701196,-73.992366,40.720964&HEIGHT=400&WIDTH=600&
FORMAT=image/png
[/source]
Agora trocaremos alguns formatos e parâmetros, para ver como ficar as imagens e o paletted. Veja o exemplo:
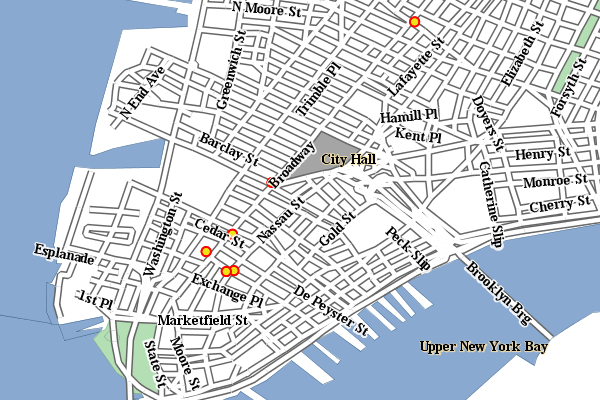
| PNG padrão Parâmetros: FORMAT=image/png Tamanho: 257 KB Tempo: 0.3s |
 |
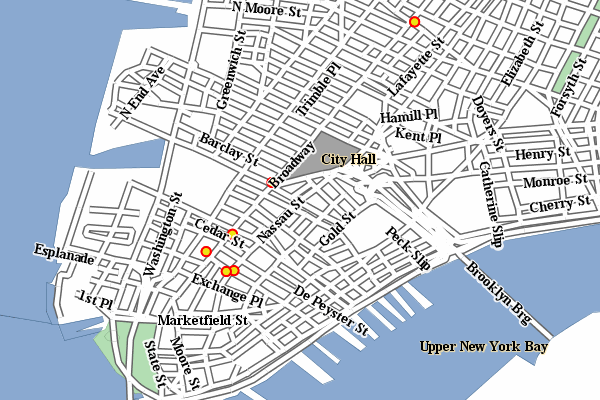
| PNG8 Parâmetros: {{FORMAT=image/png8} Tamanho: 60 KB Tempo: 0.6s |
 |
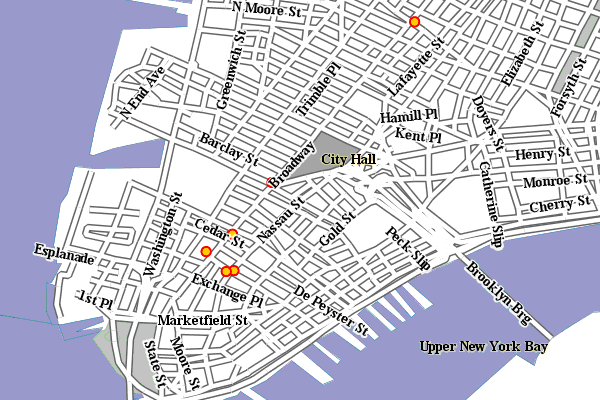
| PNG + internet safe palette. Parâmetros: FORMAT=image/png&palette=safe Tamanho: 56KB Tempo: 0.3s |
 |
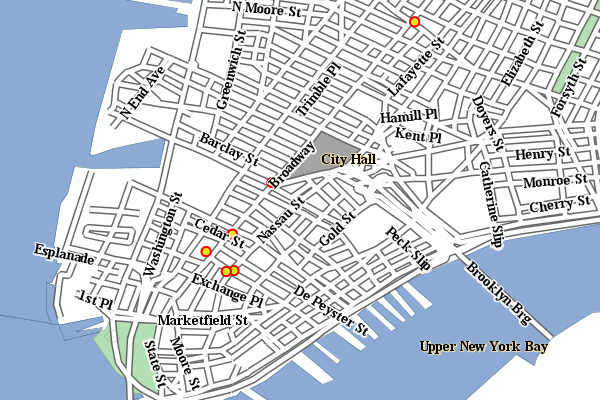
| PNG + custom palette. Parâmetros: FORMAT=image/png&palette=nyp Tamanho: 56KB Tempo: 0.3s; |
 |
Como nós podemos ver, dependendo da escolha nós temos uma variação na qualidade da imagem, no tamanho e no tempo de geração. Usando o palette=xxx conseguimos a melhor velocidade e o tamanho, porém usando o internet safe palette as cores foram alteradas.
Então, o ganho real pode ser visto somente supondo velocidade da conexão entre o usuário e o cliente, e adicionando o tempo para enviar a imagem para o cliente.
| Configuração | Tempo (s) | Tamanho (kb) | 256kbit/s | 1MBit/s | 4MBit/s | 20MBit/s |
|---|---|---|---|---|---|---|
| png | 0,36 | 257 | 8,39 | 2,42 | 0,87 | 0,46 |
| png8 | 0,6 | 60 | 2,48 | 1,08 | 0,72 | 0,62 |
| png + safe palette | 0,3 | 56 | 2,05 | 0,75 | 0,41 | 0,32 |
| png + custom palette | 0,3 | 59 | 2,14 | 0,77 | 0,42 | 0,32 |
A tabela mostra, que o png geralmente leva muito mais do tempo do que os outros formatos, a menos que seja em uma rede rápida (e neste caso, um deve considerar o fluxo da rede também). Já o formato da saída png8 prova ser uma escolha boa se a conexão for lenta.
Veja também:
1. Trabalhando com Paletted no GeoServer – Parte 1
Fonte: GeoServer