No módulo 2 nós vimos que era possivel carregar imagens através do WMS, e também carregar as feições das geometrias através do WFS. Neste módulo iremos explorar um pouco as funcionalidades do OpenLayers quando se trata de dados vetoriais.
Módulo 4: Vetores
1. Formatos Vetoriais
Com o OpenLayers é possível ler e escrever em diversos formatos de dados vetoriais serializáveis como o GeoJSON, KML, GeoRSS, GML e WKT.

Você pode também utilizar as ferramentas de desenho para desenhar pontos, linhas e polígonos no seu mapa, não apenas para criação, como também para edição das feições e dos seus atributos.
Se você possuir o Google Earth, poderá visualizar suas camadas nele, bastanto para isso que você gere um KML (através de uma requisição WMS, ou indo diretamente no cliente OpenLayers do seu GeoServer), e abra-o no Google Earth.
2. Estilos
Uma das razões para utilizar dados vetoriais, é que com o OpenLayers você tem o poder de controlar o seu estilo, ou seja, a forma como ele irá aparecer no mapa para o cliente.
Por padrão, as feições desenhadas pelo OpenLayers são laranja. Porém os estilos são totalmente customizáveis, bastando para isso que você tenha um arquivo JavaScript definindo o estilo, ou um arquivo de estilos externo (um SLD do GeoServer, por exemplo).
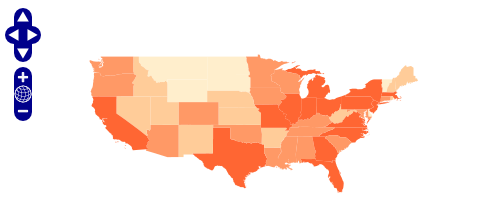
O exemplo abaixo foi gerado a partir de uma requisição WFS ao GeoServer. A camada foi desenhada utilizando cores baseadas na população.

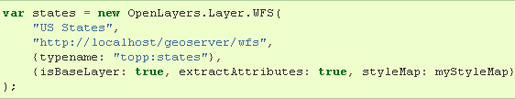
Veja no código fonte do exemplo que adicionamos um nova propriedade:

A propriedade styleMap do layer foi setada para myStyleMap, veja:

Neste caso nós inicializamos o StyleMap com um hash de estilos. Este hash pode possuir as seguintes propriedades:
- default – estilo que será desenhado na inicialização do mapa;
- select – estilo que será desenhado quando alguma feição for selecionada;
- temporary – estilo que será desenhado com estilos que devem ficar temporariamente no mapa.
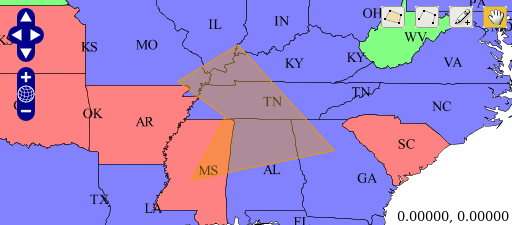
Nosso exemplo utiliza o padrão. Observe que quando você colocar o mouse em cima do mapa, o estilo irá mudar, isso porque um estilo diferente é utilizando quando o mouse passa em cima das feições.
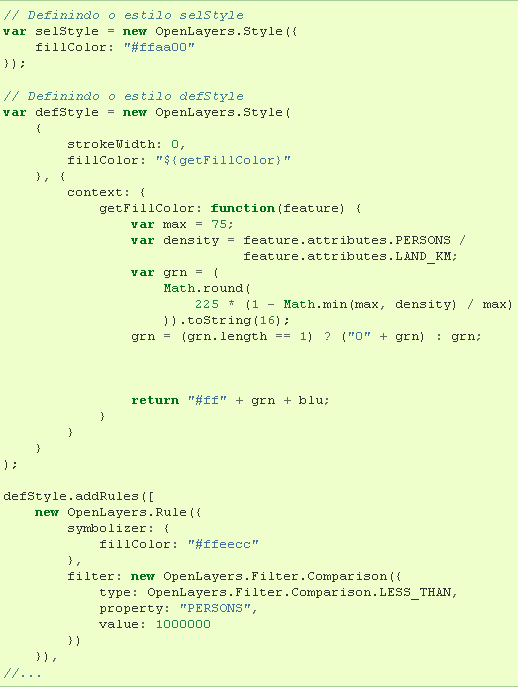
Veja como ficou a definição dos estilos: