Estamos iniciando hoje uma série de posts que destina-se a dar uma visão geral sobre o OpenLayers 3 (OL3) como uma solução de mapeamento web. Os exemplos que serão apresentados supõe que você tem um servidor HTTP em execução localmente.
Os posts serão divididos em módulos, e cada módulo tem por base as lições aprendidas nos módulos anteriores e é projetado para construir de forma iterativa a base de conhecimento do leitor.
No OpenLayers, um mapa é um conjunto de camadas e controles para lidar com a interação do usuário. Um mapa é gerado com três ingredientes básicos: marcação, declarações de estilo e inicialização.
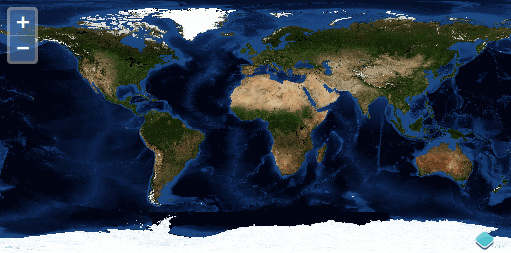
Vamos dar uma olhada em um exemplo totalmente funcional de um mapa com OpenLayers 3:
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="ol3/ol.css" type="text/css">
<style>
#map {
height: 256px;
width: 512px;
}
</style>
<title>OpenLayers 3 example</title>
<script src="ol3/ol.js" type="text/javascript"></script>
</head>
<body>
<h1>My Map</h1>
<div id="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
title: "Global Imagery",
source: new ol.source.TileWMS({
url: 'http://maps.opengeo.org/geowebcache/service/wms',
params: {LAYERS: 'bluemarble', VERSION: '1.1.1'}
})
})
],
view: new ol.View({
projection: 'EPSG:4326',
center: [0, 0],
zoom: 0,
maxResolution: 0.703125
})
});
</script>
</body>
</html>
Agora:
1. Baixe o arquivo resources.zip e salve-o na raiz do seu servidor web.
2. Copie o texto acima em um novo arquivo chamado map.html , e guarde-o na raiz da pasta que você fez o download.
3. Abra o mapa em seu navegador: @servidor_url@/map.html

Após criado com sucesso o nosso primeiro mapa, nós vamos olhar para cada uma dessas partes com um pouco mais de detalhes.
1. Markup
A marcação para o mapa no exemplo anterior gera um único elemento do documento:
<div id="map" ></ div>
Este elemento <div> irá servir como contêiner para o nosso mapa. Neste caso, nós damos ao elemento um ID para que possamos referenciá-lo como o destino de nosso mapa.
2. Estilo
OpenLayers vem com um estilo padrão que especifica como os elementos relacionados com o mapa devem ser representados. Nós incluímos esse estilo na página map.html quando inserimos a seguinte linha de código:
<link rel = "stylesheet" href = "OL3 / ol.css" type = "text / css">
O OpenLayers não faz quaisquer suposições sobre o tamanho de seu mapa. Devido a isso, seguindo o estilo padrão, precisamos incluir pelo menos uma declaração de estilo para dar ao mapa um tamanho.
<link rel="stylesheet" href="ol3/ol.css" type="text/css">
<style>
#map {
height: 256px;
width: 512px;
}
</style>
Neste caso, estamos especificando a largura (512px) e a altura (256px). As declarações de estilo estão incluídas no elemento <head> do nosso documento. Na maioria dos casos, as declarações de estilo relacionados com o mapa será uma parte de um arquivo de estilos (CSS).
3. Inicialização
O próximo passo na geração de seu mapa é incluir o código de inicialização. No nosso caso, nós incluímos um elemento <script> na parte inferior do nosso documento <body> para fazer o trabalho, veja:
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://maps.opengeo.org/geowebcache/service/wms',
params: {LAYERS: 'bluemarble', VERSION: '1.1.1'}
})
})
],
view: new ol.View({
projection: 'EPSG:4326',
center: [0, 0],
zoom: 0,
maxResolution: 0.703125
})
});
</script>
Devemos ressaltar que a ordem dos passos é importante. Antes do nosso script ser executado, a biblioteca OpenLayers deve ser carregada. No nosso exemplo, a biblioteca OpenLayers é carregada no elemento
da seguinte forma: <script src = “OL3 / ol.js”> </ script>.Da mesma forma, o nosso código de inicialização do mapa (acima) não pode ser executado até que o elemento map, seja lido. Ao incluir o código de inicialização no final do documento <body>, garantimos que a biblioteca é carregada antes da chamada do elemento map, fazendo que com que esteja pronta antes de gerar o nosso mapa.
Vamos olhar com detalhes o que o script de inicialização do mapa está fazendo. Nosso script cria um nova instância do objeto ol.Map com algumas opções de configuração: target: ‘map’
Neste caso, passamos o valor “map” como alvo para o construtor do mapa.
Abaixo vemos a configuração das camadas, que cria uma camada a ser exibida no nosso mapa:
layers: [
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://maps.opengeo.org/geowebcache/service/wms',
params: {LAYERS: 'bluemarble', VERSION: '1.1.1'}
})
})
],
Não se preocupe com a sintaxe aqui, pois a criação de camadas será abordada em outro módulo. O importante é entender que o nosso mapa é um conjunto de camadas, e para ver um mapa, precisamos incluir pelo menos uma camada.
O passo final é a definição do modo de exibição. Nós precisamos especificar uma projeção, um ponto central e um nível de zoom. Nós também iremos especificar um valor para o parâmetro maxResolution para nos certificarmos de que não serão enviadas solicitações fora do nosso Bounding Box, que o GeoWebCache não possa manipular.
view: new ol.View({
projection: 'EPSG:4326',
center: [0, 0],
zoom: 0,
maxResolution: 0.703125
})
Você concluiu com sucesso o seu primeiro mapa! No próximo post falaremos com mais detalhes sobre camadas.
