Por padrão, uma camada faz requisições para imagens com tamanho de 256 x 256 (pixel). A medida que você realiza as operações de pan e zoom no seu mapa, mais requisições de imagens são executadas para preencher as áreas que você ainda não visitou. Enquanto o seu navegador irá armazenar em cache algumas imagens solicitadas, bastante trabalho de processamento é normalmente necessária para o servidor renderizar imagens dinamicamente.
Para essas requisições é possível que o servidor armazene em cache essa requisições de imagens e retorne o resultado em cache a próxima vez que você (ou outra pessoa) visita na mesma área – o que resulta em um melhor desempenho do seu mapa.
1. ol.source.XYZ
A especificação Web Map Service (WMS) permite uma grande flexibilidade em termos do que um cliente pode solicitar. Sem restrições, o que torna o armazenamento em cache difícil ou impossível na prática.
No extremo oposto, um serviço pode oferecer tiles um conjunto fixo de níveis de zoom e apenas por um determinado extent (Bounding Box). Estes podem ser generalizados como camadas com uma fonte XYZ – você pode considerar X e Y para indicar a coluna e linha e Z para representar o nível de zoom.
2. ol.source.OSM
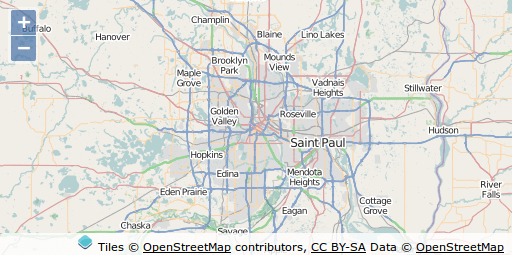
O OpenStreetMap (OSM) é um esforço para mapear e divulgar dados de mapas disponíveis gratuitamente para o mundo. O OSM fornece algumas representações diferentes de seus dados como conjuntos de tiles em cache. Estas representações estão em conformidade com a base o modelo XYZ e podem ser utilizadas em um mapa com Openlayers. O ol.source.OSM fornece acesso a essa camada.
Agora abra o arquivo map.html, utilizado no post anterior em um editor de texto e altere o código de inicialização do mapa para se parecer com o seguinte:
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.transform([-93.27, 44.98], 'EPSG:4326', 'EPSG:3857'),
zoom: 9
}),
controls: ol.control.defaults({
attributionOptions: {
collapsible: false
}
})
});
</script>
No elemento head do mesmo documento, adicione algumas declarações de estilo para camada.
<style>
#map {
width: 512px;
height: 256px;
}
.ol-attribution a {
color: black;
}
</style>
Salve as alterações e atualize a página no seu navegador: @servidor@/map.html

No próximo post estaremos falando sobre o uso de camadas raster no OpenLayers 3. Não perca!

