Neste post vamos “trocar de marcha” e instalar o Leaflet localmente, depois adicionar uma camada de um arquivo GeoPackage.
1. Instalando o Leaflet
Até agora, estamos usando uma versão hospedada no servidor do Leaflet. Em outras palavras, cada vez que carregamos o mapa, é feita uma solicitação para buscar o CSS e o JavaScript do Leaflet.
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA==" crossorigin=""/> <script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js" integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg==" crossorigin=""></script>
Existem algumas maneiras de instalar o Leaflet : baixe-o do site ou instale-o npm. Em ambos os casos, você precisará mover os arquivos leaflet.js, leaflet.css e o diretório de images para o local apropriado para o seu site.
Uma vez instalado, o arquivo HTML precisa ser alterado para refletir a localização dos arquivos:
<link rel="stylesheet" href="/stylesheets/leaflet.css" /> <script src="/js/leaflet.js"></script>
2. Usando o Plugin
Para acessar as camadas do GeoPackage, precisamos usar o plugin leaflet-geopackage. Podemos usá-lo sem instalar como fizemos anteriormente com o Leaflet:
<script src="https://unpkg.com/@ngageoint/leaflet-geopackage@2.0.5/dist/leaflet-geopackage.min.js"></script>
3. Adicionando a camada GeoPackage
O código para adicionar e estilizar a camada é:
var placer = L.geoPackageFeatureLayer([], {
geoPackageUrl: 'code/points.gpkg',
layerName: 'points',
pointToLayer: function(feature, latlng){
return L.circleMarker(latlng, {radius: 5,
stroke: false,
fillColor: '#800000',
fillOpacity: 0.6});
},
onEachFeature: function( feature, layer){
var name = feature.properties.name;
var lat = feature.properties.prim_lat_d;
var lon = feature.properties.prim_lon_1;
layer.bindPopup('Name: ' + name +
'<br/>Lat/Lon: ' + lat + ' , ' + lon);
layer.on('mouseover', function() {layer.openPopup();});
layer.on('mouseout', function() {layer.closePopup();});
}
});
A camada é criada especificando a URL (caminho) para o arquivo GeoPackage e fornecendo o nome da camada (points). O restante do código se parece muito com código visto no último post.
Na opção pointToLayer, estilizamos um pouco diferente, removendo o traço (contorno) do círculo e fornecendo uma cor vermelha escura com opacidade de 0,6.
Na opção onEachFeature é semelhante, com exceção dos nomes de campo usados para o pop-up.
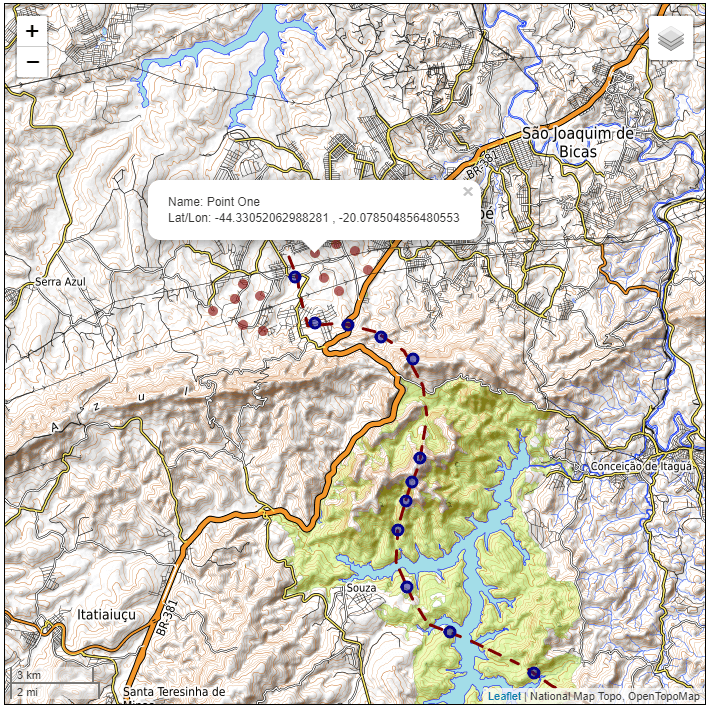
A camada pointsé adicionada à lista de superposições, mas inicialmente não é visível. Quando ativado no controle de camada, o mapa se parece com isto:

4. O Código
O código completo pode ser baixado clicando aqui.
5. YouTube
Se você quiser, pode ver o processo detalhado acima no YouTube:

