O MapBuilder é um framework opensource utilizado para criar aplicações com mapas interativos na Web que consiste em uma biblioteca JavaScript (AJAX) e documentos XML e segue as especificação da OGC.
Instalação
1) Faça o download do MapBuilder;
2) Extraia o arquivo mapbuilder-lib-1.0.1-release.zip na pasta [GEOSERVER_HOME]\webapps ;
3) Reinicie a aplicação (Stop/Start);
4) Digite no browser a seguinte URL: http://localhost:8080/mapbuilder/
WMC (Web Map Context)
É a especificação de um padrão OGC que descreve informações sobre os servidores que disponibilizam as camadas que compõem um mapa.
Arquivos Necessários

Aplicação
1. Crie uma pasta chamada MapExemplo em [GEOSERVER_HOME]\webapps
2. Copie a pasta [GEOSERVER_HOME]\webapps\MapBuilder\lib para [GEOSERVER_HOME]\webapps\MapExemplo
3. Copie a pasta [GEOSERVER_HOME]\webapps\MapBuilder\demo\data para [GEOSERVER_HOME]\webapps\MapExemplo
4. Crie os arquivos index.html e config.xml na pasta da sua aplicação ([GEOSERVER_HOME]\webapps\MapExemplo)
5. Crie o arquivo wmc.xml na pasta [GEOSERVER_HOME]\webapps\MapExemplo\data\context
6. Após realizados os passos acima, sua pasta MapExemplo deve estar igual a imagem acima.
7. Insira o seguinte código no arquivo index.html
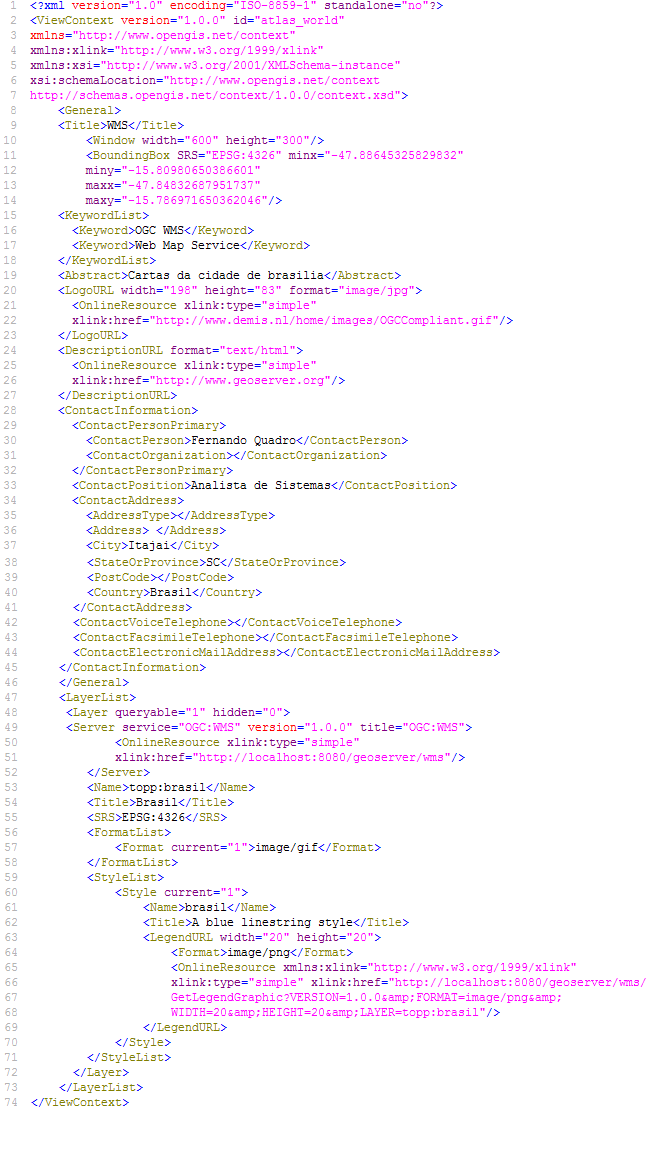
8. Insira o seguinte código no arquivo wmc.xml
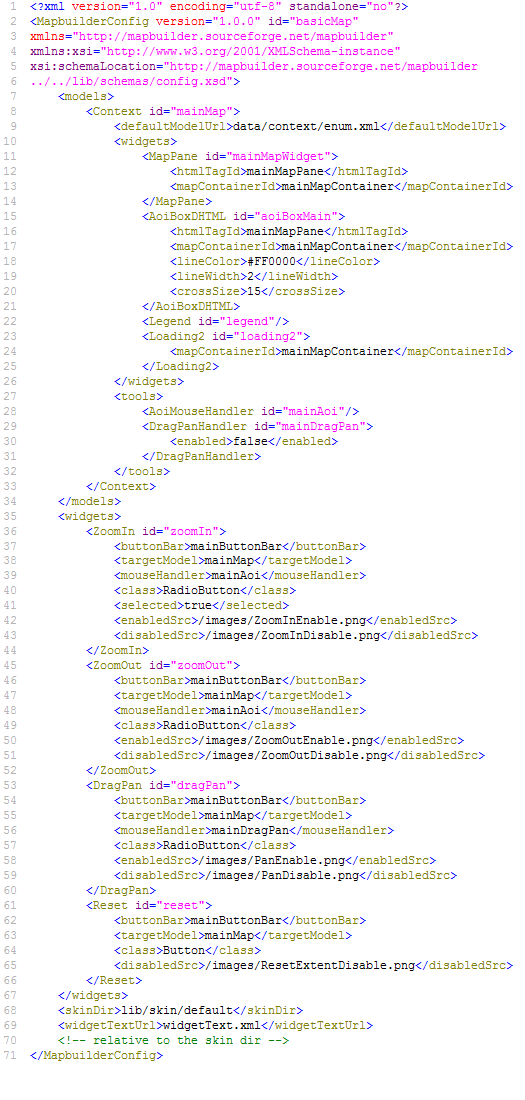
9. Insira o código abaixo no arquivo config.xml
10. No arquivo config.xml substitua a linha
Após estes passos digite no seu brownser: http://localhost:8080/MapExemplo/ e verá a sua aplicação rodando.
PS: Este mini tutorial considera que o GeoServer foi instalado na máquina através do arquivo .exe.
Caso o seu GeoServer tenha sido instalado através de um Deploy no Tomcat, ao invés de [GEOSERVER_HOME] use a pasta [TOMCAT_HOME].