Construir uma aplicação web para exibir seus dados pode ser uma tarefa difícil se você não for um desenvolvedor, especialmente se você não está familiarizado com os conceitos de SIG.
A equipe do OpenGeo Suite (Boundless) tem buscado maneiras de ajudar seus clientes a construir mapas na web, aproveitando todas as funcionalidades agora disponíveis com o lançamento do OpenLayers 3 sem a necessidade de trabalhar a partir da linha de código.
Um dos mecanismos desenvolvido para isto foi um plugin para o QGIS. Este plugin permite você publicar um projeto feito no QGIS como um aplicativo web OpenLayers 3 (“OL3”), basta seguir algumas instruções e preencher alguns formulários. Isso não requer nenhuma habilidade de codificação.
O objetivo deste post é orientá-lo através dos passos necessários para transformar seu projeto do QGIS em uma aplicação web completa, tudo a partir do QGIS usando o plugin “Web App Builder”. A intenção é demonstrar a simplicidade de construção de um aplicativo sem a necessidade de recorrer ao código.
Para começar, você precisa instalar QGIS 2.8.2 (versão para o OpenGeo Suite). Esta opção está disponível (usando o Windows ou Mac OS X 10.9 e superior) em http://boundlessgeo.com/solutions/solutions-software/qgis/
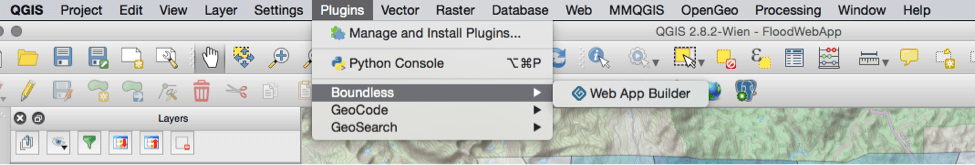
Uma vez instalado o Web App Builder é acessível através dos menu de “Plugins”.

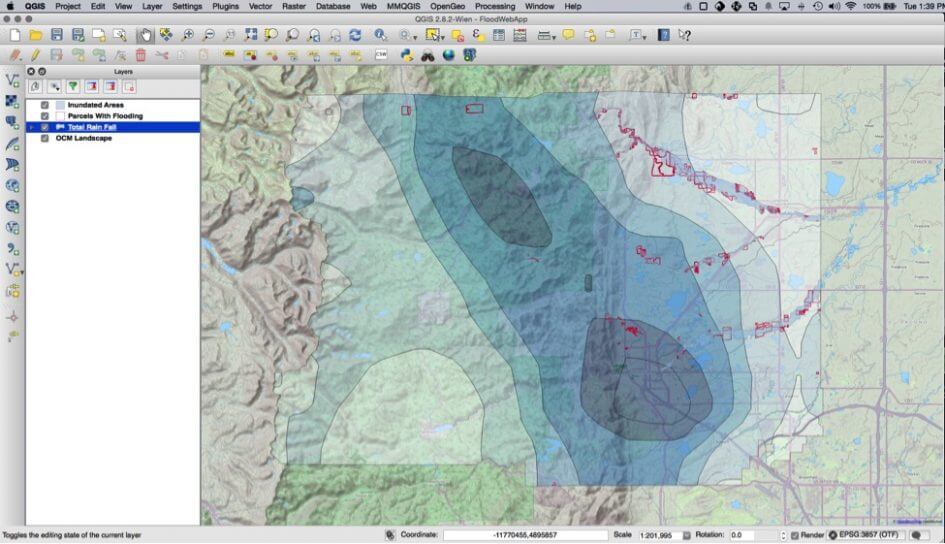
No entanto, antes que possamos criar um aplicativo precisamos de um projeto QGIS com os dados de apoio. Neste exemplo iremos utilizar alguns dados de inundações em Boulder County, Colorado (2013) para criar um visualizador de eventos de inundação. Serão carregadas três camadas – Total de precipitação, as parcelas com inundações e as áreas inundadas.
Agora que temos o nosso projeto QGIS vamos construir um webapp!
Primeiro, escolha o menu Plugins -> Boundless -> Web App Builder. Isso fará com que abra a tela do Web App Builder para nos ajudar a definir a nossa aplicação.

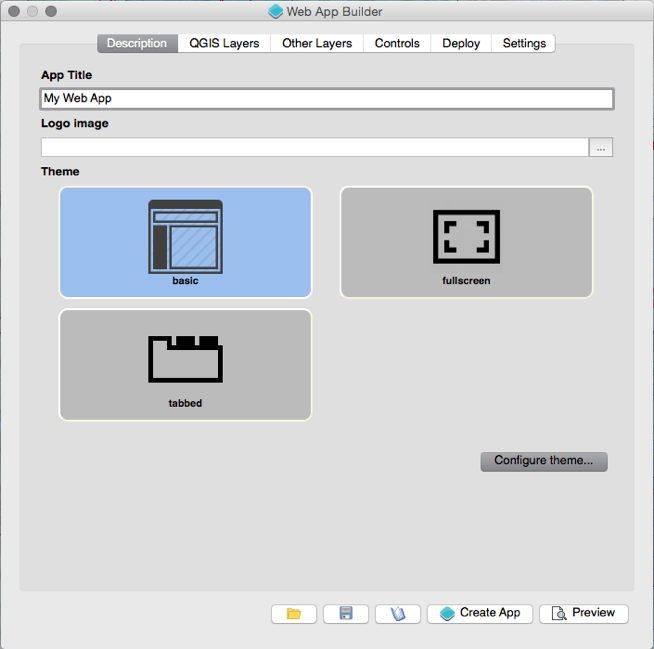
Esta janela vai nos ajudar no processo de criação do nosso aplicativo. Vamos começar pelo título do nosso aplicativo, escolhendo o ícone do logotipo, e selecionando um tema. Os temas podem ser ajustados para atender às suas necessidades específicas, usando o botão “Configure theme”. Neste exemplo vamos usar os valores padrão para o tema básico.
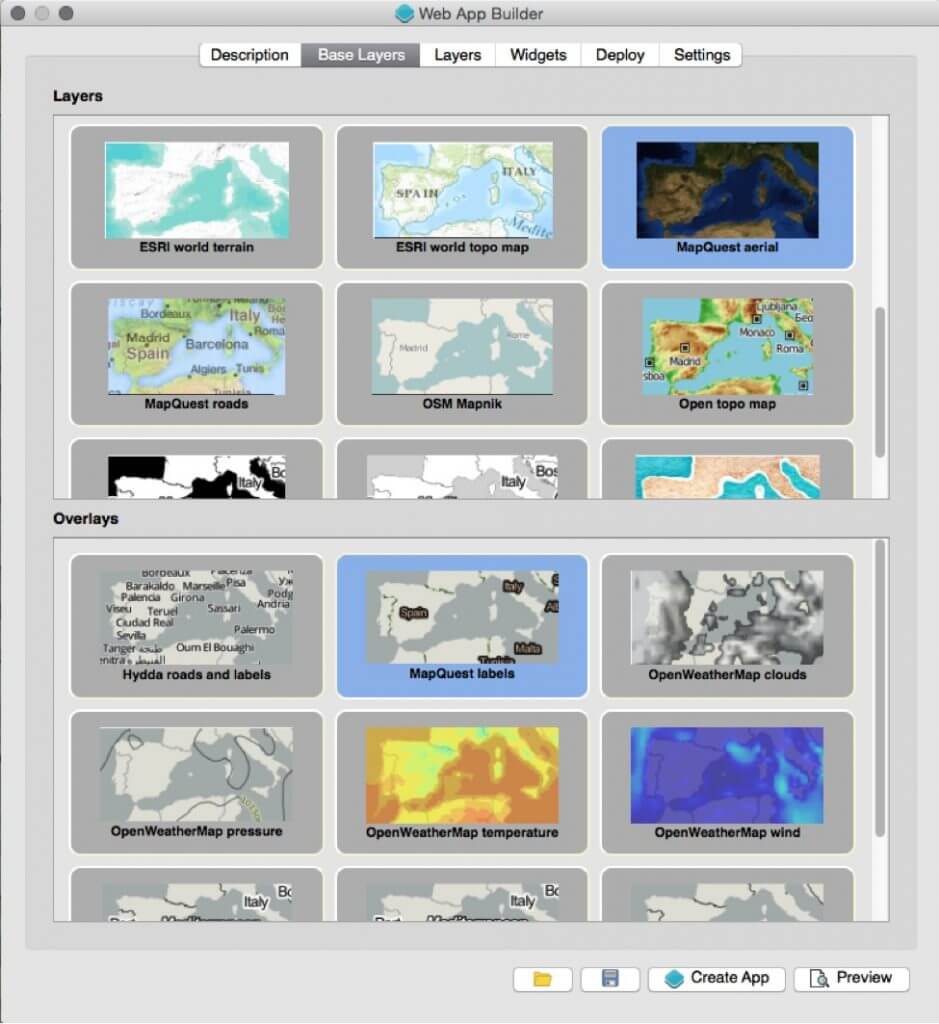
Sobre a aba “Base Layers”, podemos escolher qual serviço de mapa base que queremos usar e também selecionar as camadas que podem ser usadas como sobreposições. Para esta aplicação, vamos usar o MapQuest como a nossa camada de base para ajudar a mostrar o evento de chuva que possa ter ocorrido e fornecer ao usuário um contexto melhor do que um mapa de rodovia. As camadas de sobreposição proporcionam acesso a serviços que incluem clima quase em tempo real, rotulagem adicional, etc. Para este exemplo vamos usar o MapQuest Labels como serviço de sobreposição para mostrar nomes de cidades, estradas principais, etc. Agora vamos definir as camadas que desejamos colocar sobre o mapa base.

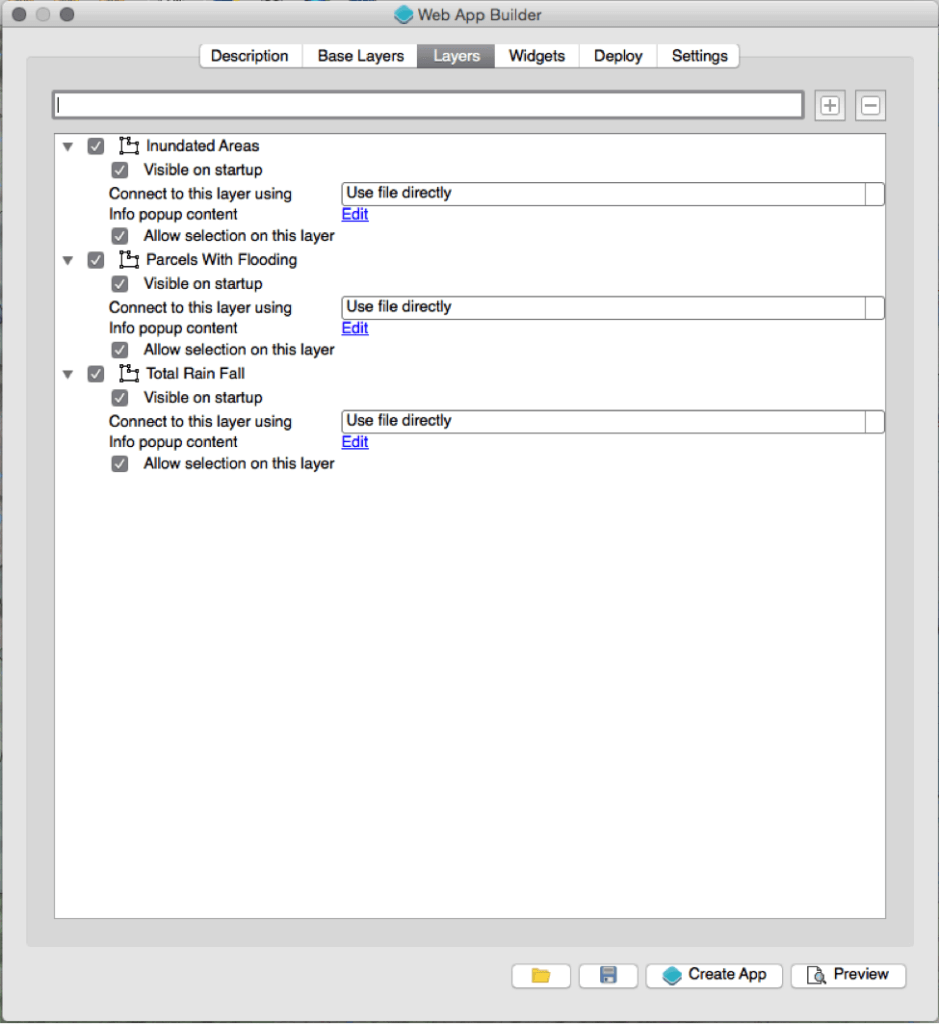
Na guia “Layers” vamos configurar as camadas de dados que serão usadas em nossa aplicação. Por padrão, todas as camadas que foram adicionadas ao nosso projeto QGIS, com exceção das camadas base, vai aparecer na lista. No nosso caso temos apenas três camadas – se você tiver muitas camadas pode procurá-las usando a barra de busca na parte superior da caixa de diálogo. Queremos mostrar todas as camadas por isso vamos deixar todas marcadas.

No próximo post daremos continuidade na criação da nossa aplicação web, não perca!