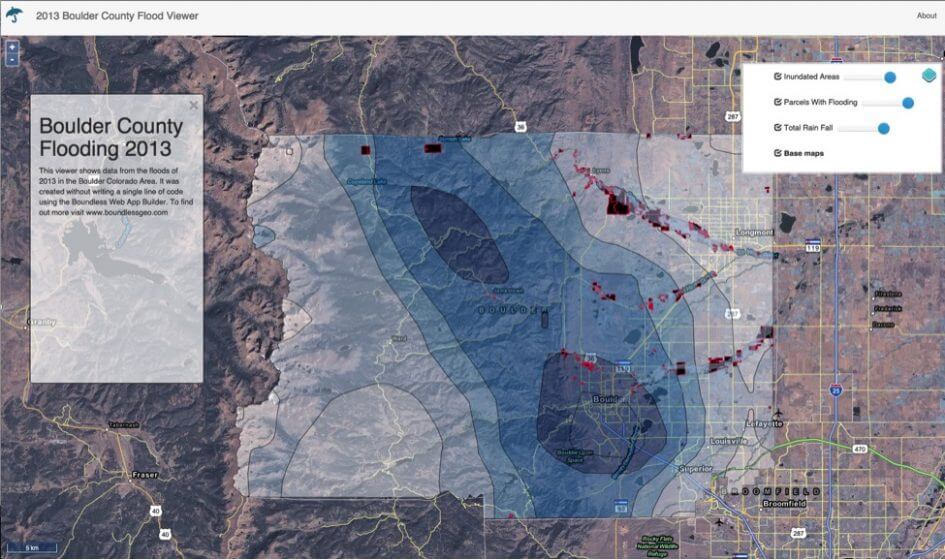
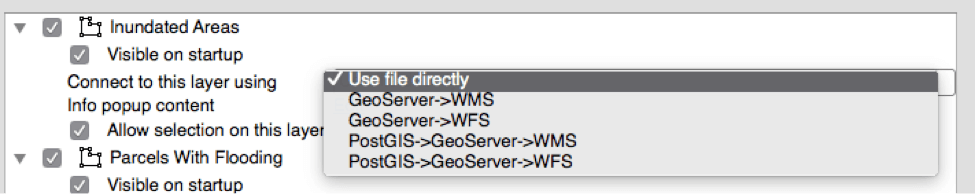
No último post, iniciamos a criação da nossa webapp a partir de um projeto do QGIS. Agora, precisamos decidir como serão armazenados os dados para nosso aplicativo. Escolhendo a opção “Connect to this layer using” são apresentados uma série de opções.

Os dados que temos para o nosso visualizador de eventos de inundação é uma amostra pequena, por isso usar diretamente o arquivo neste caso é questão de bom senso. Se tivéssemos um conjunto de dados maior ou dados dinâmicos poderíamos escolher para armazená-los no GeoServer ou PostGIS. No nosso caso, a simbologia será criado no aplicativo usando simbologia do OL3 que será renderizada pela própria aplicação.
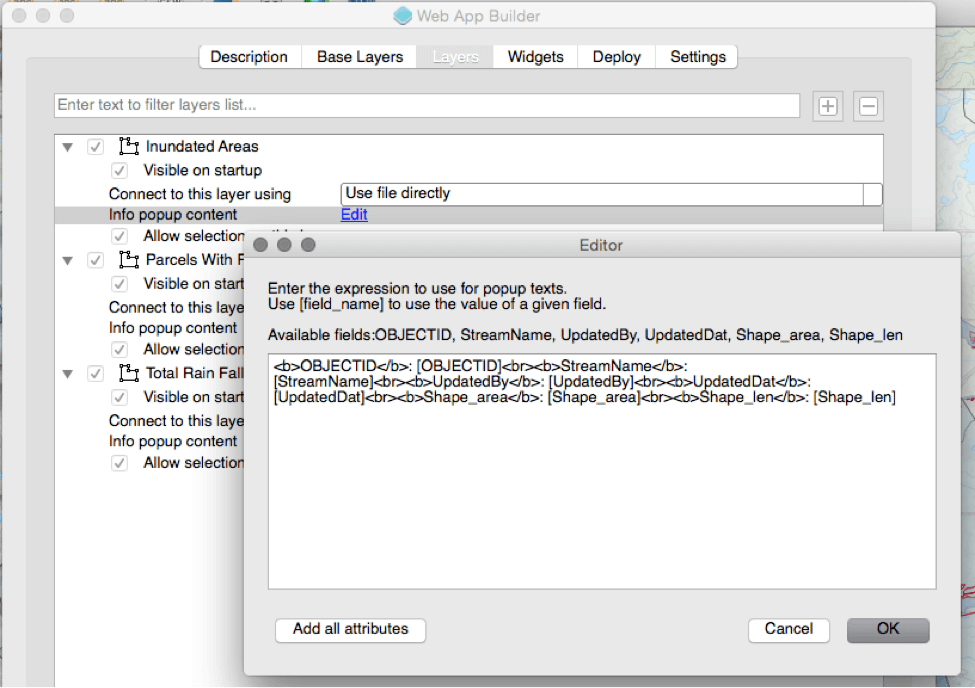
Agora que nós definimos como queremos conectar as camadas precisamos decidir se queremos popups, e qual o conteúdo que gostaríamos de ter apresentado nele. Clicando em “Edit” abre a janela do editor de pop-up. Ela está inicialmente em branco, mas clicando em “Add all atributes” irá preenchê-lo com a tag [field_name] para cada campo da camada.

No nosso caso, vamos ter um pop-up que mostra o nome do fluxo para as áreas inundadas, sem pop-up para as parcelas, e a camada de precipitação total terá um pop-up que mostra a precipitação mínima e máxima para essa área.
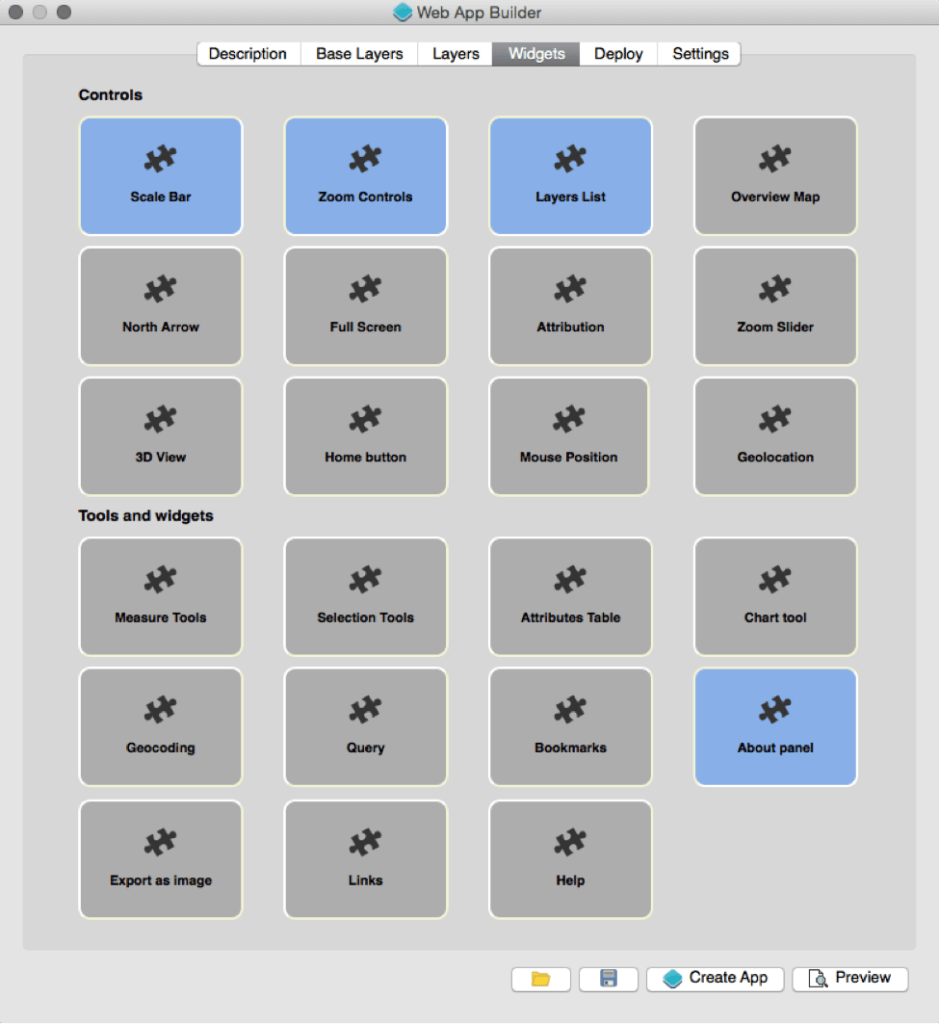
O próximo passo é a aba “Widgets” onde vemos um grande número de controles, ferramentas e widgets para nossa escolha. A seleção de um widget irá adicioná-la ao aplicativo, enquanto o botão direito sobre um widget vai lhe dar as opções de configuração do mesmo.

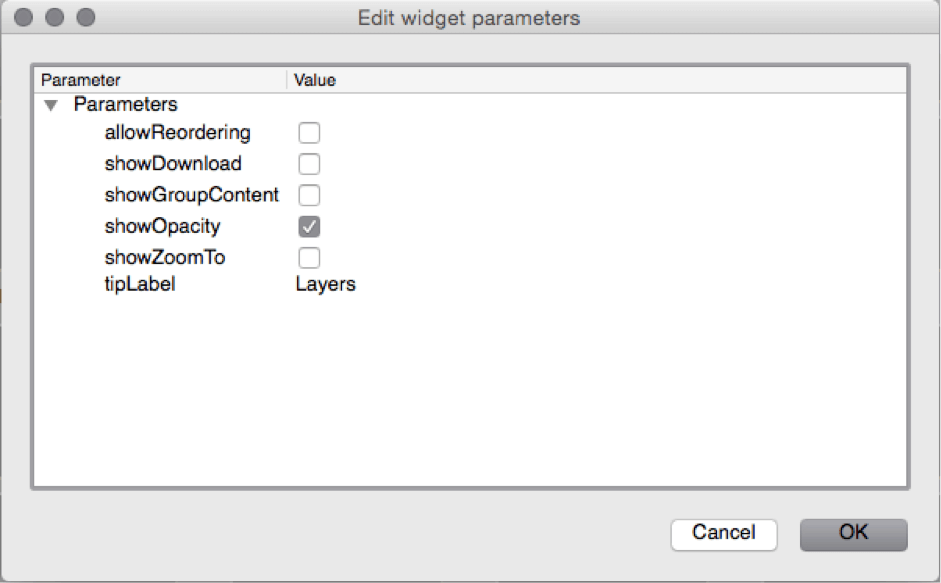
Há obviamente muitas opções nesta tela. Para efeitos desta postagem vamos usar apenas os controles padrão e configurar a lista de camadas (Layer List) para permitir que o usuário mude a opacidade das mesmas.

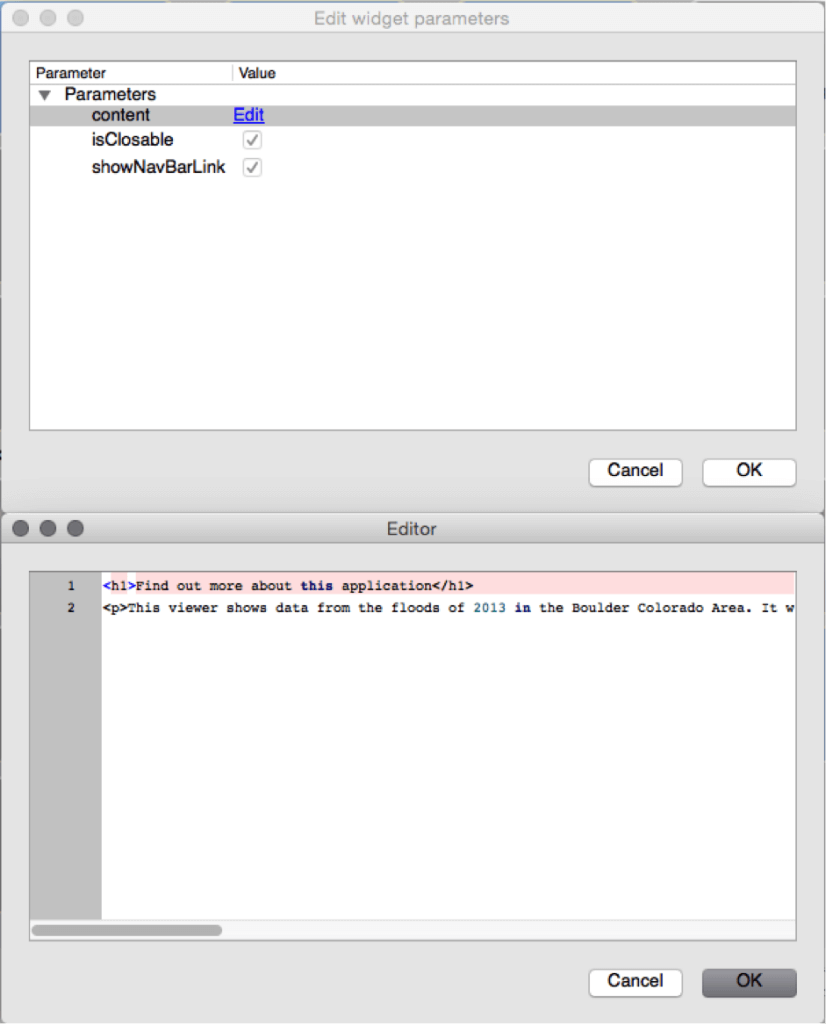
Vamos adicionar um “About Painel” para o aplicativo e editar o conteúdo para que os usuários saibam mais sobre o que eles estão visualizando.

Uma vez que tenha configurado os controles e widgets vamos para a aba “Deploy”. Esta aba é usada para configurar as conexões com PostGIS e GeoServer. No nosso caso, não estamos publicando nossos dados em qualquer PostGIS ou GeoServer, por isso podemos ignorar e ir para aba “Settings”.

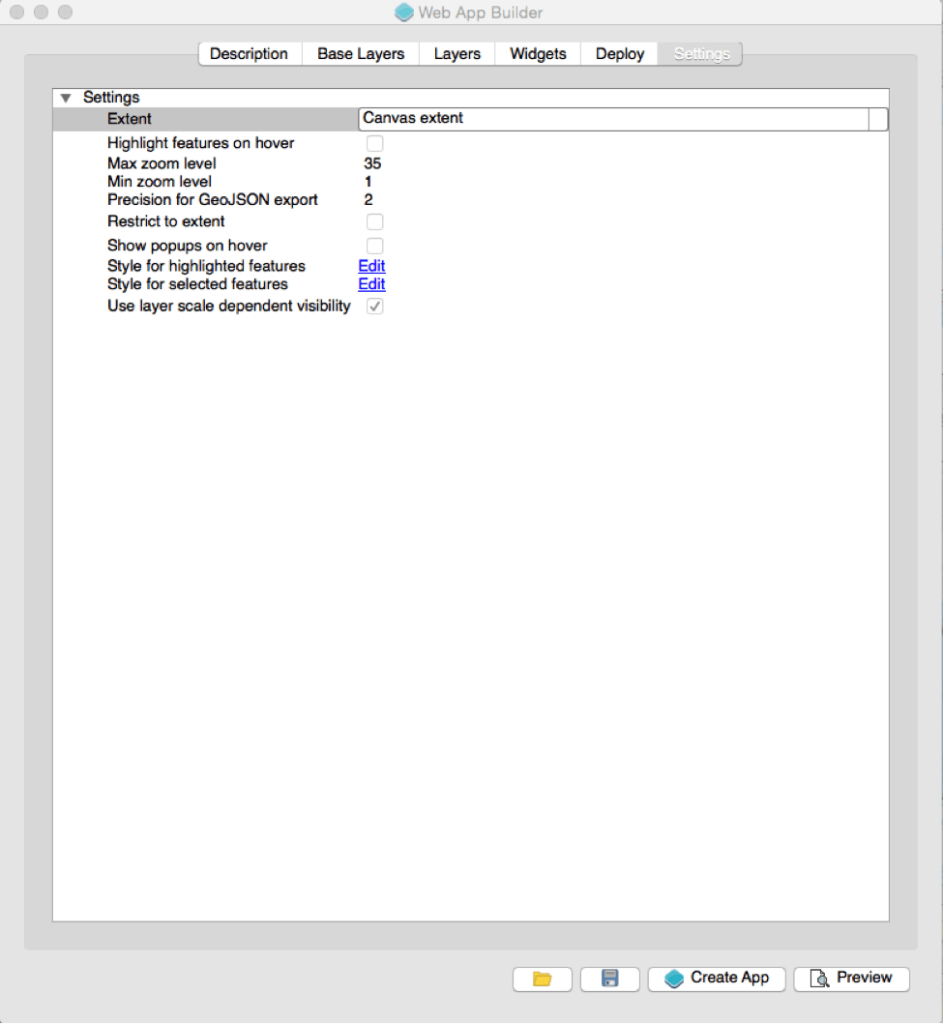
A página de configurações (Settings) nos dá a oportunidade de definir como queremos lidar com o Extent do mapa, níveis de zoom, e estilo dos layers. Para a nossa aplicação, vamos aceitar todos os padrões.
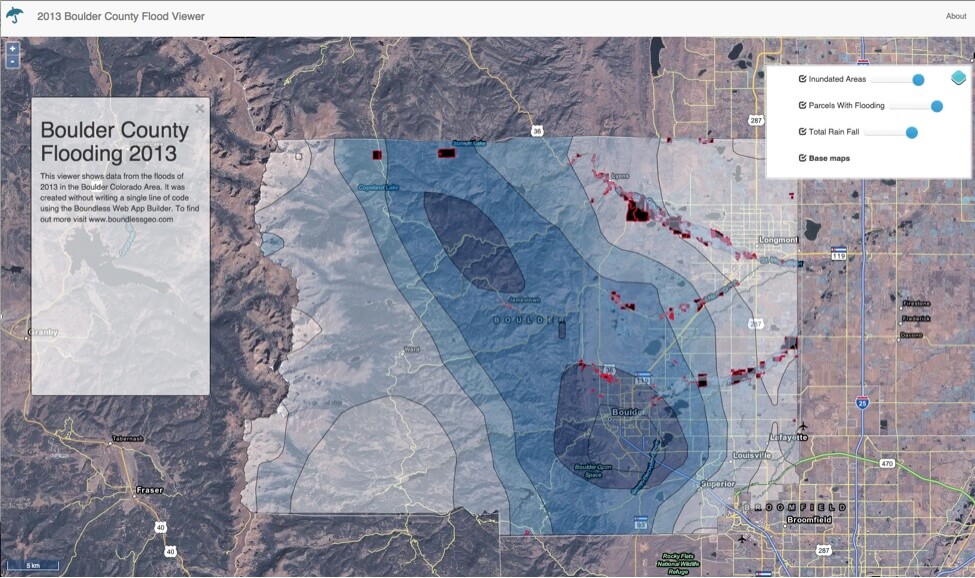
Após terminar de configurar nossa aplicação vamos visualizar o aplicativo (Preview) e ver como ficou.

Nossa aplicação de exemplo está pronta! Se quisermos fazer quaisquer mudanças podemos voltar e alterar qualquer uma das configurações para atender às nossas necessidades e pré-visualizar novamente. Uma vez que o aplicativo está configurado e pronto para ser publicado, clique em “Create App”. O construtor da webapp irá pedir-lhe um local para salvar os arquivos, criar seu aplicativo, e perguntará se você gostaria de vê-lo.
Nós temos uma aplicação concluída pronto para uso, executada com apenas alguns cliques do mouse e preenchimento de algumas telas. Em nenhum momento durante este processo foi necessário codificação.
O projeto “2013 Boulder County Flood Viewer” pode ser visto completo em http://wilson.boundlessps.com:8080/BoulderCountyFloods2013/
Esta publicação é uma tradução livre do post “Building an OpenLayers 3 Web App Without Writing Code” publicado pela Boundless.
Fonte: Boundless