No último post baixamos os dados do OpenStreetMap e os carregamos no banco de dados PostgreSQL/PostGIS. Hoje vamos configurar esses dados no GeoServer e depois publicá-los através de uma aplicação com OpenLayers 3.
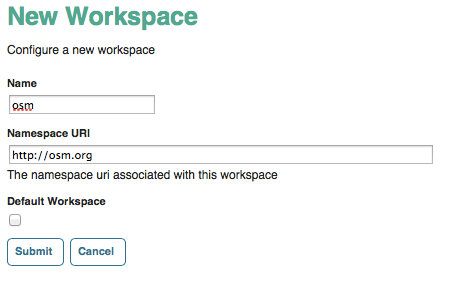
Nós iremos configurar nossa base de dados, e as definições de estilo em um único “workspace” para facilitar a gestão da informação. Entre no GeoServer, e crie um novo workspace com o nome osm.

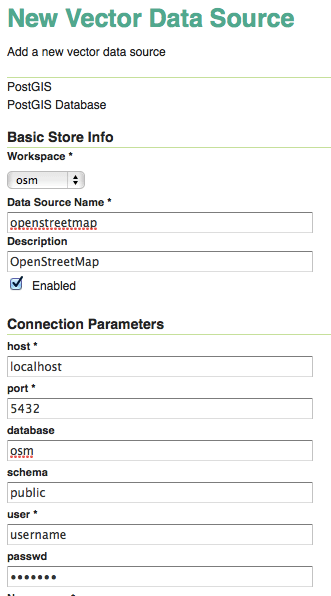
Precisamos conectar o GeoServer ao nosso banco de dados PostGIS que contém todas as nossas informações, e definir uma nova Store (PostGIS).

1. Escolha osm como workspace
2. Use openstreetmap como o nome da Store
3. Adicione os outros parâmetros de conexão com o banco de dados
A construção de um produto cartográfico de 25 camadas é uma tarefa complexa, então vamos configurar as camadas e os estilos. Para isso você deve fazer o download do arquivo sld.zip, que contém todos os estilos.
Agora, há duas abordagens para aplicar os estilos, a abordagem manual e uma abordagem automática. Para este exemplo, utilizaremos o modo manual que se aplica a todos os sistemas operacionais (Windows, Linux e Mac), mas em outro post mostraremos como realizar o processo de forma automática.
Para cada arquivo SLD no diretório, você deve realizar os seguintes passos:
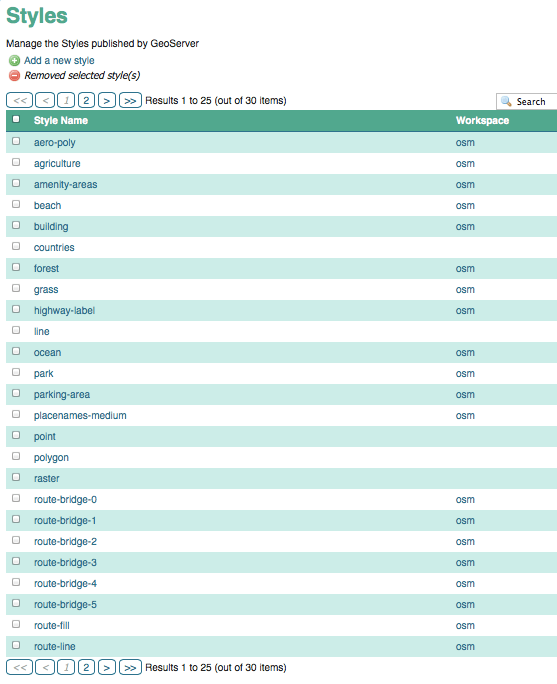
1. Vá para opção Styles no menu
1.1 Adicionar um novo estilo, usando o nome do seu arquivo de SLD
1.2 Selecione o workspace osm.
1.3 Carregar ou copiar o conteúdo do arquivo SLD no editor.
1.4 Salvar.
2. Vá para opção Layers no menu
2.1 Adicionar um novo recurso da Store openstreetmap.
2.2 Selecione a tabela que corresponde ao seu arquivo SLD.
2.3 Calcular os limites (Bounding Box).
2.4 Vá até a aba “Publishing”.
2.5 Escolha como o estilo padrão, o novo estilo que você acabou de criar e que tem o mesmo nome da camada.
2.6 Salvar.
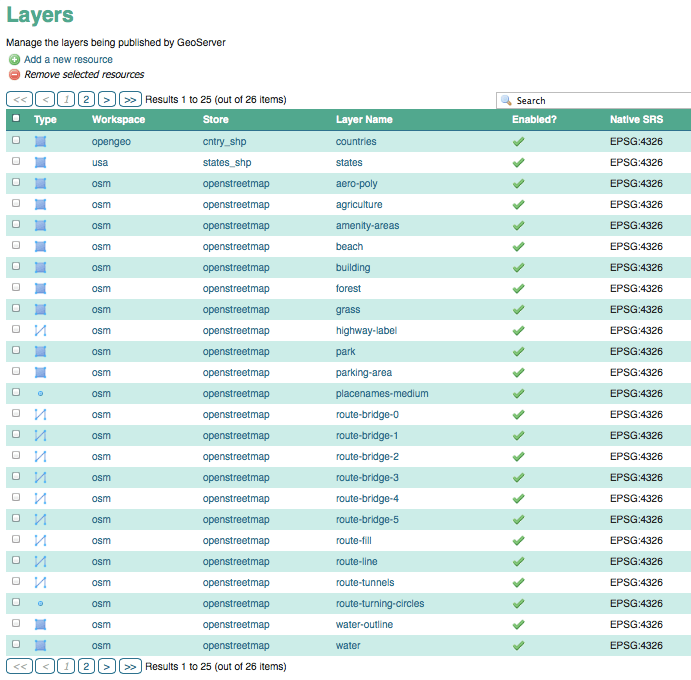
Você deve repetir esse processo para todos os arquivos SLD, e ao final do processo você terá seu estilo e suas camadas configuradas no GeoServer, clique sobre as opções Style e Layers no menu para ver os resultados.


Agora temos 25 camadas, todas muito bem decoradas… mas não queremos 25 camadas, queremos um mapa!
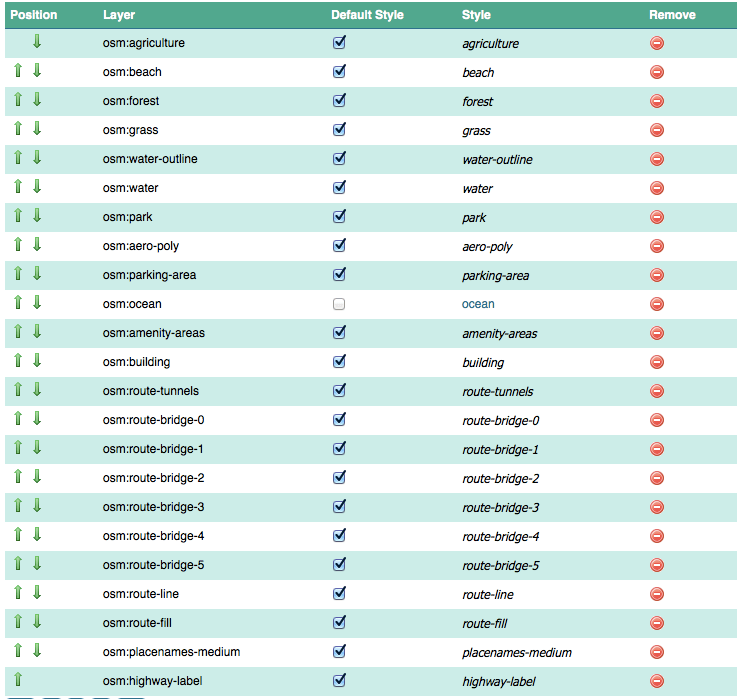
Agora vamos construir um grupo de camadas, indo na opção “Layer Group” no menu para criar um grupo de camadas chamado osm, em seguida, siga a imagem abaixo para acrescentar e ordenar as camadas.

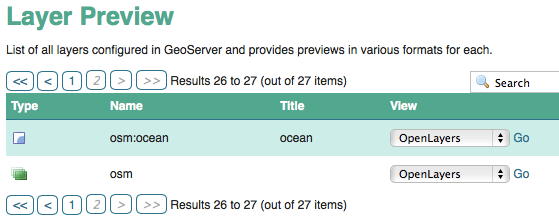
Agora que todas as camadas, estilos e grupos estão configurados você pode ver o resultado! Vá para opção “Layer Preview” no menu e encontre a camada osm, provavelmente estará na segunda página de resultados.

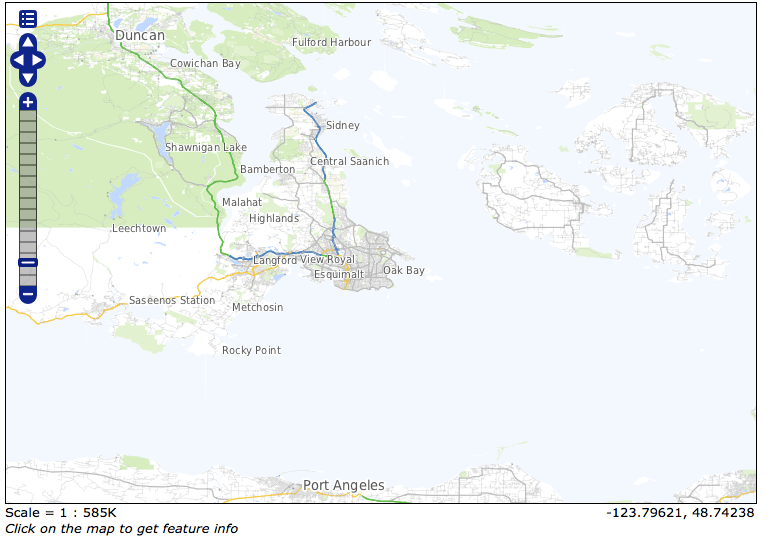
Para abri-lo clique em “Go” após selecionar a opção OpenLayers no campo View e você vai ver o resultado do nosso trabalho.

Agora que já conferimos nossas configurações, vamos criar uma aplicação utilizando o OpenLayers 3 para que
possamos publicar nossas informações através de uma interface web amigável.
Abaixo segue um código para uma simples aplicação OpenLayers 3 que usa o “Layer Group” osm como um elemento do mapa base.
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="http://openlayers.org/en/v3.0.0/css/ol.css" type="text/css">
<style>
.map {
height: 600px;
width: 100%;
}
</style>
<script src="http://openlayers.org/en/v3.0.0/build/ol.js" type="text/javascript"></script>
<title>OpenStreetMap Base</title>
</head>
<body>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
/** Display map in web mercator */
layers: [
new ol.layer.Tile({
source: new ol.source.TileWMS({
/** Note use of workspace osm in the WMS url */
url: 'http://localhost:8080/geoserver/wms',
projection: 'EPSG:3857',
extent: [-20037508.34,-20037508.34,20037508.34,20037508.34],
params: {
/** Workspace spec'ed above means we don't need it here */
'LAYERS': 'osm',
/** PNG for street maps, JPG for aerials */
'FORMAT': 'image/png',
'TILED' : 'true'
},
/** @type {ol.source.wms.ServerType} */
serverType: 'geoserver'
})
})
],
view: new ol.View({
/** Coordinates in lon/lat, easy to understand, transform to web mercator */
center: ol.proj.transform([-123.36310, 48.42484], 'EPSG:4326', 'EPSG:3857'),
zoom: 14
})
});
</script>
</body>
</html>
Este post é uma tradução e adaptação livre do post “Publishing an OpenStreetMap” publicado no site da Boundless.
Fonte: Boundless