Nas seções anteriores, nós exibimos camadas com base no padrão WMS. Quando falamos em mapeamento on-line, é importante ressaltar que ele foi amplamente popularizado pela disponibilidade de serviços de mapas proprietários. O OpenLayers fornece tipos de camadas que trabalham com esses serviços proprietários através da sua API.
Nesta seção, vamos construir a partir do exemplo desenvolvido na seção anterior uma camada usando o Bing. Para ver como utilizar o Google Maps com o OpenLayers 3, basta clicar nesse link.
1. Bing
Vamos adicionar uma camada Bing. Para isso em seu arquivo map.html, encontre onde está a chamada para a camada do OSM e substitua a referência pela classe ol.source.BingMaps conforme demonstrado abaixo:
source: new ol.source.BingMaps({
imagerySet: 'Road',
key: 'Ak-dzM4wZjSqTlzveKz5u0d4IQ4bRzVI309GxmkgSVr1ewS6iPSrOvOKhA-CJlm3'
})
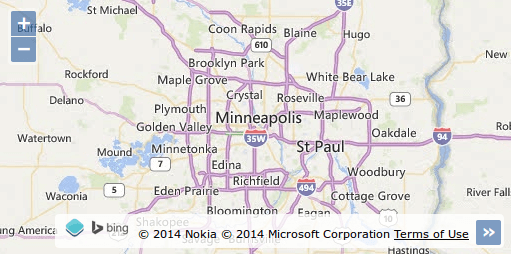
Salve as alterações e recarregue o arquivo map.html no seu browser: @servidor@/map.html
A API do Bing requer que você registre uma chave para usar com seu aplicativo. O exemplo aqui usa uma chave que você não deve usar na produção. Para usar a camada do Bing na produção, registre sua chave em https://www.bingmapsportal.com/.

Após alterar seu arquivo map.html ele deve ser algo parecido com isto:
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="ol3/ol.css" type="text/css">
<style>
#map {
height: 256px;
width: 512px;
}
.ol-attribution a {
color: black;
}
</style>
<script src="ol3/ol.js" type="text/javascript"></script>
<title>OpenLayers 3 example</title>
</head>
<body>
<h1>My Map</h1>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.BingMaps({
imagerySet: 'Road',
key: 'Ak-dzM4wZjSqTlzveKz5u0d4IQ4bRzVI309GxmkgSVr1ewS6iPSrOvOKhA-CJlm3'
})
})
],
view: new ol.View({
center: ol.proj.transform([-93.27, 44.98], 'EPSG:4326', 'EPSG:3857'),
zoom: 9
})
});
</script>
</body>
</html>
No próximo post você verá como criar camadas a partir de vetores e qual a sua utilidade prática.
