Camadas vetoriais no OL3 são representadas pela classe ol.layer.Vector que manipula a exibição de dados vetoriais no lado do cliente. Atualmente OpenLayers 3 só suporta renderização vetorial através do renderizador do Canvas.
Vamos voltar ao exemplo WMS para obter um mapa básico do mundo, para isso vamos adicionar alguns recursos em uma camada vetorial.
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="ol3/ol.css" type="text/css">
<style>
#map {
height: 256px;
width: 512px;
}
</style>
<title>OpenLayers 3 example</title>
<script src="ol3/ol.js" type="text/javascript"></script>
</head>
<body>
<h1>My Map</h1>
<div id="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
title: "Global Imagery",
source: new ol.source.TileWMS({
url: 'http://maps.opengeo.org/geowebcache/service/wms',
params: {LAYERS: 'bluemarble', VERSION: '1.1.1'}
})
})
],
view: new ol.View({
projection: 'EPSG:4326',
center: [0, 0],
zoom: 0,
maxResolution: 0.703125
})
});
</script>
</body>
</html>
Agora abra o arquivo map.html em seu editor de texto e copie o conteúdo do exemplo WMS inicial. Salve suas alterações, confirme e veja como ficou no seu navegador: @servidor@/map.html
No seu código de inicialização do mapa adicione outra camada após camada existente (código abaixo). Isso irá adicionar uma nova camada de vetorial para o seu mapa, para este exemplo você precisará de um arquivo GeoJSON que você pode criar no QGIS, por exemplo:
new ol.layer.Vector({
title: 'Earthquakes',
source: new ol.source.GeoJSON({
url: 'data/layers/7day-M2.5.json'
}),
style: new ol.style.Style({
image: new ol.style.Circle({
radius: 3,
fill: new ol.style.Fill({color: 'white'})
})
})
})
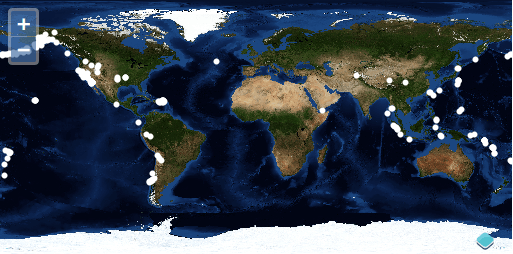
Veja como ficou o nosso mapa:

Como os dados contidos no arquivo GeoJSON estão em WGS84 (EPSG:4326) e a nossa camada base também, não é necessário uma reprojeção. No caso em que a projeção das camadas for diferente, isso significa que você deve especificar a projeção que deve ser utilizadas no seu mapa.
No próximo post apresentaremos alguns dos controles disponíveis no OpenLayers, não perca!

