Uma ferramenta típica para exibir em seu mapa é a barra de escala, e o OpenLayers 3 fornece a classe ol.control.ScaleLine para esta finalidade.
Vamos adicionar a escala no nosso mapa, para isso abra o arquivo map.html em seu editor de texto, e adicione o seguinte código para criar este novo controle em seu mapa:
controls: ol.control.defaults().extend([ new ol.control.ScaleLine() ]),
Veja como ficou:

Você pode encontrar dificuldades para ler as informações sobre a barra de escala. Existem algumas atitudes que podem ser tomadas a fim de melhorar a visibilidade da escala. Se você quiser manter o controle dentro do mapa de exibição, você pode adicionar algumas declarações de estilo dentro do CSS do seu documento.
Para testar isso, você pode incluir uma cor de fundo e preenchimento para a barra de escala com algo parecido com o seguinte:
.ol-scale-line, .ol-scale-line:not([ie8andbelow]) {
background: black;
padding: 5px;
}
No entanto, digamos que você acha que o mapa está ficando poluído visualmente. Para evitar isso, você pode exibir a escala em um local diferente. Para isso, precisamos primeiro criar um elemento adicional na nossa página e, em seguida, dizer ao controle de escala para criar-se dentro deste novo elemento.
Vamos então criar um novo elemento no <body> da sua página HTML. Para que seja fácil de referenciar este elemento, vamos dar-lhe um ID. Insira o seguinte código em algum lugar do <body> do seu map.html. (Colocar o elemento escala logo após o elemento do mapa <div id = “map”> </ div> faz sentido.):
<div id="scale-line" class="scale-line"></div>
Agora altere o código do controle de escala para fazer referência ao novo elemento:
controls: ol.control.defaults().extend([
new ol.control.ScaleLine({className: 'ol-scale-line', target: document.getElementById('scale-line')})
]),
Adicione o código abaixo no seu estilo CSS:
.scale-line {
position: absolute;
top: 350px;
}
.ol-scale-line {
position: relative;
bottom: 0px;
left: 0px;
}
Salve as alterações e abra o arquivo map.html no seu browser: @servidor@/map.html

Como vimos no post Vetores, podemos utilizá-los sobre um mapa base. Uma das vantagens de utilizarmos vetores é que podemos interagir com os dados. Neste exemplo, criamos uma camada de vetor, onde os usuários podem selecionar e visualizar as informações.
O exemplo anterior demonstrou a utilização de controles no mapa. A classe ol.interaction.Interaction é um controle responsável por manipular a interação do usuário, mas normalmente não tem uma representação visual. O exemplo abaixo demonstra o uso da classe ol.interaction.Select para interagir com uma camada vetorial. Veja:
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="ol3/ol.css" type="text/css">
<style>
#map {
height: 256px;
width: 512px;
}
</style>
<script src="ol3/ol.js" type="text/javascript"></script>
<title>OpenLayers 3 example</title>
</head>
<body>
<h1>My Map</h1>
<div id="map"></div>
<script type="text/javascript">
var map = new ol.Map({
interactions: ol.interaction.defaults().extend([
new ol.interaction.Select({
style: new ol.style.Style({
image: new ol.style.Circle({
radius: 5,
fill: new ol.style.Fill({
color: '#FF0000'
}),
stroke: new ol.style.Stroke({
color: '#000000'
})
})
})
})
]),
target: 'map',
layers: [
new ol.layer.Tile({
title: "Global Imagery",
source: new ol.source.TileWMS({
url: 'http://maps.opengeo.org/geowebcache/service/wms',
params: {LAYERS: 'bluemarble', VERSION: '1.1.1'}
})
}),
new ol.layer.Vector({
title: 'Earthquakes',
source: new ol.source.GeoJSON({
url: 'data/layers/7day-M2.5.json'
}),
style: new ol.style.Style({
image: new ol.style.Circle({
radius: 5,
fill: new ol.style.Fill({
color: '#0000FF'
}),
stroke: new ol.style.Stroke({
color: '#000000'
})
})
})
})
],
view: new ol.View({
projection: 'EPSG:4326',
center: [0, 0],
zoom: 1
})
});
</script>
</body>
</html>
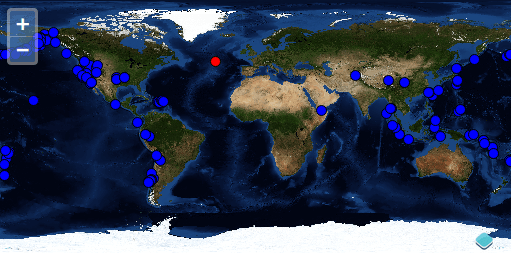
Salve as alterações, e para ver o recurso de seleção em ação, use o clique do mouse para selecionar um elemento:

No próximo post falaremos sobre como realizar desenhos (edição) através da interface do OpenLayers.

