A classe ol.layer.Vector fornece um tipo de camada bastante flexível. Por padrão, quando você cria uma nova camada de vetor, não são feitas suposições de onde os recursos para a camada virão, uma vez que este é de domínio da classe ol.source.Vector.
A classe ol.format é responsável pela análise de dados a partir do servidor que representa as características do vetor. Na maioria das vezes você não irá usá-los diretamente, mas você estará usando sua fonte correspondente, por exemplo ol.source.KML. O ol.format transforma dados bruto em objetos da classe ol.Feature.
Considere os dois blocos de dados abaixo. Ambos representam o mesmo objeto ol.Feature (um ponto em Barcelona, Espanha). O primeiro é serializado como GeoJSON (usando ol.format.GeoJSON), e o segundo é serializado como KML (usando ol.format.KML).
GeoJSON:
{
"type" : "Feature" ,
"id" : "OpenLayers.Feature.Vector_107" ,
"properties" : {},
"geometry" : {
"type" : "Point" ,
"coordinates" : [ - 104.98 , 39.76 ]
}
}
KML:
<? xml version = "1.0" encoding="utf-8"?> <kml xmlns= "http://earth.google.com/kml/2.2" > <Placemark> <Point> <coordinates> -104.98,39.76 </coordinates> </Point> </Placemark> </kml>
Ao denominar elementos HTML, você pode usar o seguinte CSS:
.someClass {
background-color: blue;
border-width: 1px;
border-color: verde-oliva;
}
O .someClass é um selector (neste caso, ele seleciona todos os elementos que incluem o nome da classe “someClass” ) e o bloco que segue é um grupo de propriedades e valores, também conhecido como declaração de estilo.
A camada de vetor pode ter estilo. Mais especificamente, uma camada de vetor pode ser configurada com um objeto ol.style.Style, uma matriz de objetos ol.style.Style, ou uma instância ol.Feature que retorne uma matriz de objetos ol.style.
Aqui está um exemplo de uma camada de vetor configurado com um estilo:
var layer = new ol.layer.Vector({
source: new ol.source.Vector(),
style: new ol.style.Style({
// ...
})
});
E aqui está um exemplo de uma camada de vetor configurada com uma função que aplica um estilo a todos os recursos que têm um atributo chamado class com um valor de ‘someClass’ :
var layer = new ol.layer.Vector({
source: new ol.source.Vector(),
style: function(feature, resolution) {
if (feature.get('class') === 'someClass') {
// create styles...
return styles;
}
},
});
No OpenLayers 3 o equivalente a um bloco de declaração em CSS é o Symbolizer. Para apresentar características de polígonos com um fundo azul e um 1 pixel de largura, você usaria dois symbolizers como mostrado a seguir:
new ol.style.Style({
fill: new ol.style.Fill({
color: 'blue'
}),
stroke: new ol.style.Stroke({
color: 'olive',
width: 1
})
});
Dependendo do tipo de geometria, symbolizers diferentes podem ser aplicados. Linhas funcionam como polígonos, mas eles não podem ter um preenchimento. Os pontos podem ser decorados com ol.style.Circle ou ol.style.Icon. O primeiro é usado para processar formas de círculo, e este último usa arquivos (por exemplo, png). Aqui está um exemplo de um estilo com um círculo:
new ol.style.Circle({
radius: 20,
fill: new ol.style.Fill({
color: '#ff9900',
opacity: 0.6
}),
stroke: new ol.style.Stroke({
color: '#ffcc00',
opacity: 0.4
})
});
Um objeto ol.style.Style tem 4 propriedades: fill, image, stroke and text. Ele também tem uma propriedade opcional zIndex. A função de estilo vai retornar um array de objetos ol.style.Style.
Se você quiser que todos os recursos sejam representados pela cor vermelha, exceto aqueles que têm uma classe de atributo com o valor de “someClass” (e você quer que essas tenham características de cor azul), você pode criar uma função estilo parecida com a seguinte:
style : ( function () {
var someStyle = [ new ol . style . Style ({
fill : new ol . style . Fill ({
color : 'blue'
}),
stroke : new ol . style . Stroke ({
color : 'olive' ,
width : 1
})
})];
var otherStyle = [ new ol . style . Style ({
fill : new ol . style . Fill ({
color : 'red'
})
})];
return function ( feature , resolution ) {
if ( feature . get ( 'class' ) === "someClass" ) {
return someStyle ;
} else {
return otherStyle ;
}
};
}())
Um arquivo CSS permite a criação de pseudo-classes em seletores. Estes basicamente limitam a aplicação das declarações de estilo baseado em contextos que não são facilmente representados no selector, como a posição do mouse, elementos vizinhos, ou o histórico do navegador.
No OpenLayers 3, você pode usar um conceito um pouco semelhante como opção de configuração de estilo em um ol.interaction.Select. Veja o seguinte exemplo:
var select = new ol.interaction.Select({
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255,255,255,0.5)'
})
})
});
Agora vamos aplicar os conceitos acima no nosso mapa.
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="ol3/ol.css" type="text/css">
<style>
#map {
background-color: gray;
height: 256px;
width: 512px;
}
</style>
<title>OpenLayers 3 example</title>
<script src="ol3/ol.js" type="text/javascript"></script>
</head>
<body>
<h1>My Map</h1>
<div id="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Vector({
title: 'Buildings',
source: new ol.source.KML({
url: 'data/layers/buildings.kml',
extractStyles: false
}),
style: new ol.style.Style({
stroke: new ol.style.Stroke({color: 'red', width: 2})
})
})
],
view: new ol.View({
projection: 'EPSG:4326',
center: [-122.791859392, 42.3099154789],
zoom: 16
})
});
</script>
</body>
</html>
Salve o seu arquivo map.html, e abra seu mapa no navegador para ver o resultado.
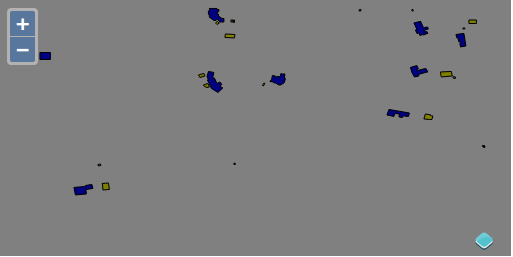
Após nossa compreensão básica de estilo no OpenLayers, podemos criar uma função que exibe Buildings em cores diferentes com base no seu tamanho. No seu código de inicialização mapa, substitua a opção de estilo de configuração como o seguinte:
style: (function() {
var defaultStyle = [new ol.style.Style({
fill: new ol.style.Fill({color: 'navy'}),
stroke: new ol.style.Stroke({color: 'black', width: 1})
})];
var ruleStyle = [new ol.style.Style({
fill: new ol.style.Fill({color: 'olive'}),
stroke: new ol.style.Stroke({color: 'black', width: 1})
})];
return function(feature, resolution) {
if (feature.get('shape_area') < 3000) {
return ruleStyle;
} else {
return defaultStyle;
}
};
})()
Veja o resultado:

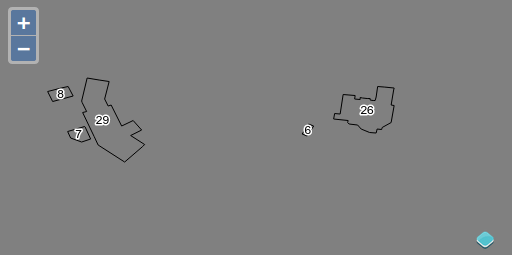
Agora, para finalizar, vamos adicionar um rótulo. Por simplicidade, estamos apenas usando um rótulo e um contorno preto com o estilo.
style: (function() {
var stroke = new ol.style.Stroke({
color: 'black'
});
var textStroke = new ol.style.Stroke({
color: '#fff',
width: 3
});
var textFill = new ol.style.Fill({
color: '#000'
});
return function(feature, resolution) {
return [new ol.style.Style({
stroke: stroke,
text: new ol.style.Text({
font: '12px Calibri,sans-serif',
text: feature.get('key'),
fill: textFill,
stroke: textStroke
})
})];
};
})()
Veja o resultado:

Com este post, encerramos as publicações técnicas da série "Introdução ao OpenLayers 3", que foi baseada no Workshop de OpenLayers 3 disponível no site da Boundless.
Amanhã teremos o último post, com a dica de livros sobre OpenLayers 3, não perca!