Este é o último post desta série intitulado “Testando softwares para Big Data Spatial”. Para concluir este artigo, vamos fala um pouco sobre a disponibilização das informações através de uma aplicação WebMap, que foi desenvolvida utilizando o Leaflet, mas poderia ter sido utilizada qualquer outra biblioteca para desenvolvimento de mapas na Web, como o OpenLayers, por exemplo.
1. Web Mapping com Leaflet
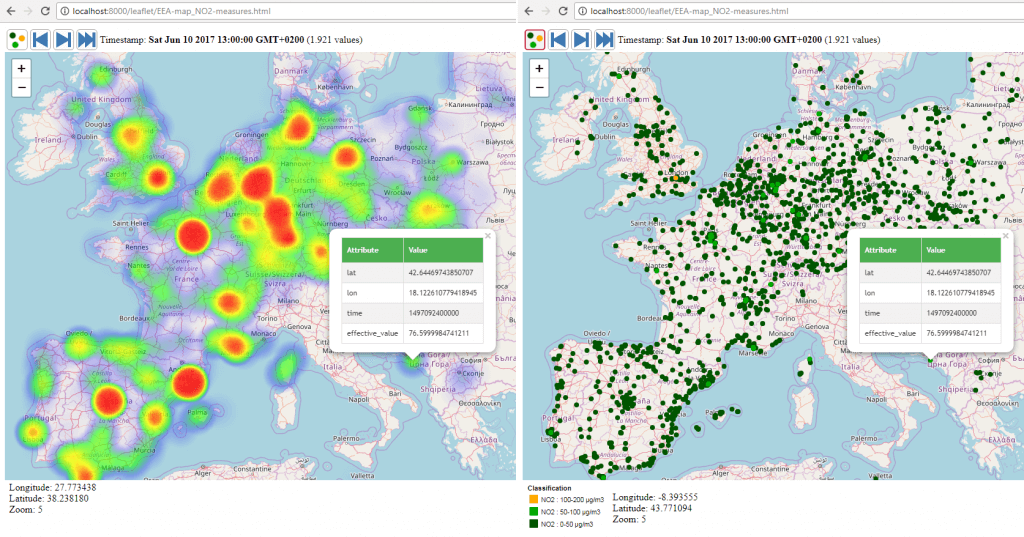
Este visualizador pode desenhar o mapa em dois estilos, desenhando um Heatmap (mapa de calor) ou desenhando uma camada temática. Ele faz todas as observações ou medidas de uma data única, e até mesmo entre todas as datas disponíveis (Clique na imagem para ver o vídeo).
Além disso, podemos verificar o desempenho com este visualizador, ele mistura o filtro espacial e temporal em uma consulta exclusiva.
A opção mais fácil, e talvez ideal, teria sido a aplicação do cliente executando solicitações WMS GetMap, mas vou executar solicitações ao GeoServer para buscar as geometrias para desenhá-las no cliente. Poderíamos usar os pedidos WFS GetFeature com os limites atuais do mapa (Ele gera um filtro BBOX espacial) e um filtro propertyIsEqual de uma data específica. Mas não devemos esquecer que estamos gerenciando grandes stores de dados que podem criar respostas GML ou JSON com grandes tamanhos e milhares e milhares de registros.
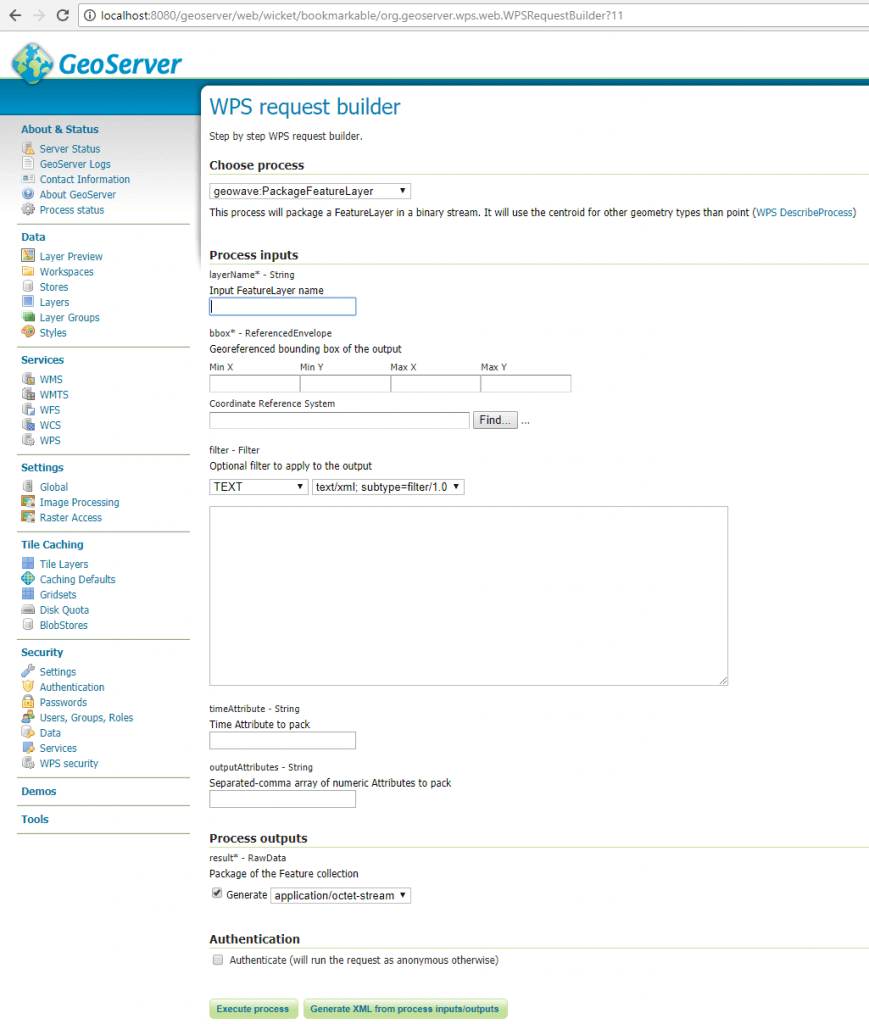
Para evitar esse problema, foi desenvolvido um par de processos WPS, chamado “geowave: PackageFeatureLayer” e “geowave:PackageFeatureCollection”, que retornam a resposta em um fluxo binário compactado. Você poderia usar outra lógica de empacotamento, por exemplo, retornando uma imagem especial onde pixels codificam geometrias e atributos de recursos. Tudo é para minimizar o tamanho da informação e acelerar a digestão dela na aplicação cliente.

Os parâmetros do WPS são: primeiro, o nome da camada no catálogo GeoServer atual (A “SimpleFeatureCollection” para o processo geowave:PackageFeatureCollection”), BBOX e um filtro CQL opcional (neste caso, estou enviando algo semelhante ao “datetime_begin = 2017-06 -01 12:00:00”).
Não vou explicar o código em detalhes, deixa o escopo deste guia. Se você quiser, você pode estudá-lo no link do github no final do artigo.
O aplicativo cliente executa um WebWorker executando uma solicitação WPS para nossa instância do GeoServer. O pedido executa o processo “geowave:PackageFeatureLayer” para minimizar o tamanho da resposta. Em seguida, o WebWorker descompacta o fluxo binário, analisa-o para criar objetos javascript com pontos e atributos e, finalmente, devolvê-los ao segmento principal do navegador para desenhar. O aplicativo cliente processa esses objetos usando a biblioteca Heatmap.js ou desenhando em um Canvas HTML5 para criar uma camada temática. Para este segundo estilo, o aplicativo cria algumas texturas on-the-fly dos ícones coloridos para usar ao desenhar os pontos. Este truque permite que mapas mostrem milhares e milhares de pontos de forma bastante rápida.
Se nosso aplicativo cliente exigir desenhar milhões de pontos, podemos mergulhar no WebGL e na ótima biblioteca do WebGL Heatmap ou demonstrações fantásticas de como construir um mapa com WebGL.
O código-fonte do módulo WPS e o aplicativo cliente estão disponíveis aqui. Espero que tenha gostado do artigo, e tenha consigo entender um pouco de como utilizar grandes volumes de dados (Big Data) com inteligência geográfica (GIS).
Este artigo e suas demais partes (1, 2, 3, 4) é uma tradução livre do artigo originalmente escrito por Alvaro Huarte no seu perfil do LinkedIn.