O OpenLayers 2 costumava ter um controle chamado LayerSwitcher. Com ele você podia escolher diferentes camadas para mostrar no mapa. Porém, este controle desapareceu no OpenLayers 3.

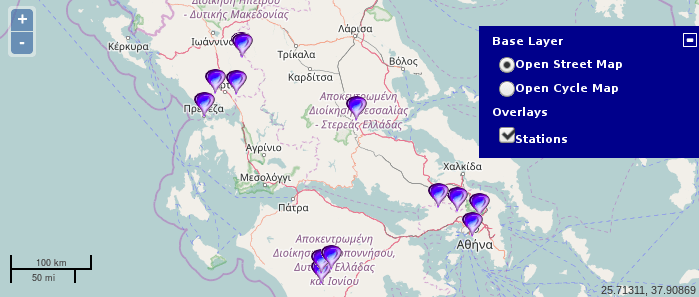
LayerSwitcher em OpenLayers 2
No OpenLayers 3+, existem atualmente duas maneiras de ter um alternador de camadas; o mais fácil é usar um de terceiros; e o mais versátil é fazer você mesmo. Nesta postagem, usaremos um de terceiros.
O controle de troca de camadas atualmente em moda é o LayerSwitcher de Matt Walker. Para usá-lo você inclui seu CSS e JavaScript no HTML e, em seguida, pode usá-lo da seguinte maneira:
map.addControl (new ol.control.LayerSwitcher ());
Se você adicionar a linha acima ao código, aqui está o resultado:

A razão pela qual o plano de fundo do mapa não está listada é que a camada não tem título; se você adicionar um, ele será exibido assim:

O OpenLayers 2 fazia distinção entre camadas base e camadas de sobreposição. As camadas base eram o plano de fundo do mapa; apenas uma camada base podia ser apresentada por vez. As camadas de sobreposição eram camadas que poderiam ser sobrepostas ao plano de fundo.

Aqui, o Open Cycle Map é usado como plano de fundo, com duas das cinco possíveis camadas de sobreposição visíveis.
O OpenLayers 3+ não tem essa distinção. Apenas desenha camadas uma em cima da outra. Se uma camada é opaca, ela oculta as camadas por trás dela. É por isso que, definimos primeiro o Open Street Map, depois adicionamos duas camadas WFS para mostrar em cima dele.
No contexto de um comutador de camadas, no entanto, a distinção entre camadas base e de sobreposição é útil, porque ajuda a tornar o comutador mais seguro. Por esta razão, o LayerSwitcher de Matt Walker requer que você adicione type: ‘base’ a qualquer camada que você queira que atue como camada base. Então, veja este exemplo, onde temos duas camadas “base” e duas camadas de sobreposição (overlay):
var corineUrl = 'http://filotis.itia.ntua.gr/mapserver?SERVICE=WFS&' +
'VERSION=1.1.0&REQUEST=GetFeature&TYPENAME=biotopes_corine&' +
'SRSNAME=EPSG:4326&OUTPUTFORMAT=gml3';
var naturaUrl = 'http://filotis.itia.ntua.gr/mapserver?SERVICE=WFS&' +
'VERSION=1.1.0&REQUEST=GetFeature&TYPENAME=biotopes_natura&' +
'SRSNAME=EPSG:4326&OUTPUTFORMAT=gml3';
var cadastreUrl = 'http://gis.ktimanet.gr/wms/wmsopen/wmsserver.aspx';
var map = new ol.Map({
target: 'map',
layers: [new ol.layer.Tile({
title: 'Open Street Map',
source: new ol.source.OSM(),
type: 'base'
}),
new ol.layer.Tile({
title: 'Greek Cadastre',
type: 'base',
visible: false,
source: new ol.source.TileWMS({
url: cadastreUrl
})
}),
new ol.layer.Vector({
title: 'Corine biotopes',
source: new ol.source.Vector({
format: new ol.format.WFS(),
url: corineUrl
})
}),
new ol.layer.Vector({
title: 'Natura biotopes',
source: new ol.source.Vector({
format: new ol.format.WFS(),
url: naturaUrl
})
})],
view: new ol.View({
projection: 'EPSG:4326',
center: [24, 38], zoom: 6
})
});
map.addControl(new ol.control.LayerSwitcher());
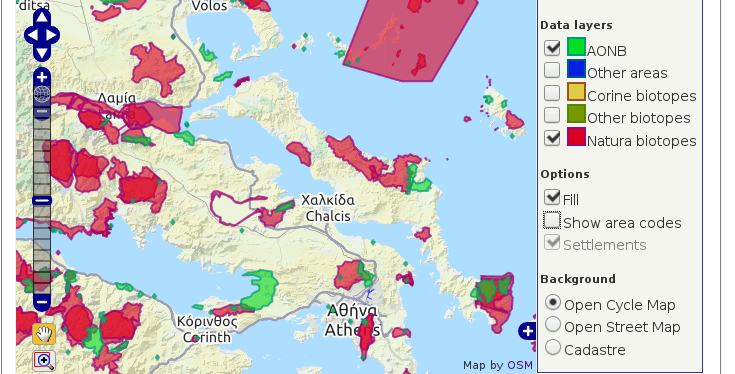
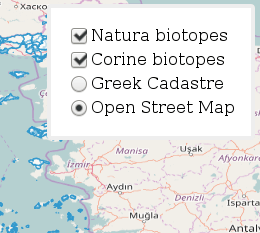
Aqui está o resultado:

Você deve ter notado que, no código, foi especificado visible: false para tornar invisível o mapa de fundo do cadastro. Se não especificar, o Open Street Map aparecerá brevemente e será gradualmente coberto pelo mapa de Cadastro. Não faz sentido que mais de um mapa base seja visível, por isso é uma boa prática cuidar da visibilidade inicial no código. O comutador de camadas cuidará do resto.
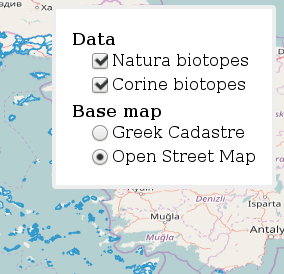
O ajuste final que vamos fazer é agrupar as camadas para obter um layout mais elegante no alternador de camadas:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>OpenLayers 3 - LayerSwitcher & Popup</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<link rel="stylesheet" href="https://rawgit.com/walkermatt/ol3-layerswitcher/master/src/ol3-layerswitcher.css" />
<link rel="stylesheet" href="https://rawgit.com/walkermatt/ol3-layerswitcher/master/examples/layerswitcher.css" />
<link rel="stylesheet" href="https://rawgit.com/walkermatt/ol3-popup/master/src/ol3-popup.css" />
</head>
<body>
<div id="map"></div>
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src=",Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>
<script src="https://rawgit.com/walkermatt/ol3-layerswitcher/master/src/ol3-layerswitcher.js"></script>
<script src="https://rawgit.com/walkermatt/ol3-popup/master/src/ol3-popup.js"></script>
<script>
var corineUrl = 'http://filotis.itia.ntua.gr/mapserver?SERVICE=WFS&' +
'VERSION=1.1.0&REQUEST=GetFeature&TYPENAME=biotopes_corine&' +
'SRSNAME=EPSG:4326&OUTPUTFORMAT=gml3';
var naturaUrl = 'http://filotis.itia.ntua.gr/mapserver?SERVICE=WFS&' +
'VERSION=1.1.0&REQUEST=GetFeature&TYPENAME=biotopes_natura&' +
'SRSNAME=EPSG:4326&OUTPUTFORMAT=gml3';
var cadastreUrl = 'http://gis.ktimanet.gr/wms/wmsopen/wmsserver.aspx';
var map = new ol.Map({
target: 'map',
layers: [new ol.layer.Tile({
title: 'Open Street Map',
source: new ol.source.OSM(),
type: 'base'
}),
new ol.layer.Tile({
title: 'Greek Cadastre',
type: 'base',
visible: false,
source: new ol.source.TileWMS({
url: cadastreUrl
})
}),
new ol.layer.Vector({
title: 'Corine biotopes',
source: new ol.source.Vector({
format: new ol.format.WFS(),
url: corineUrl
})
}),
new ol.layer.Vector({
title: 'Natura biotopes',
source: new ol.source.Vector({
format: new ol.format.WFS(),
url: naturaUrl
})
})],
view: new ol.View({
projection: 'EPSG:4326',
center: [24, 38], zoom: 6
})
});
map.addControl(new ol.control.LayerSwitcher());
</script>
</body>
</html>
Este é o resultado:

Espero que este post tenha sido útil e ajudado principalmente quem está migrando do OpenLayers 2 para as novas versões (3 ou 4).
Fonte: Antonis Christofides

