Prezados leitores,
Os próximos 13 posts, serão dedicados a uma introdução ao framework Leaflet. Estarei começando do zero e cada postagem no blog será adicionado um pouco mais ao projeto. As postagens provavelmente não serão publicadas todos os dias.
Parte 1 – Configurando um Mapa Simples
Para começar, vamos criar um modelo, copiado diretamente dos documentos do Leaflet:
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"
crossorigin=""></script>
<style>
#mapDIV{
height: 700px;
width: 700px;
border: solid 1px black;
}
</style>
</head>
<body>
<div id='mapDIV'>i</div>
</body>
</html>
Também criamos um div para manter o id do mapa (mapDIV) na seção head, e adicionamos um estilo para definir o tamanho do mapa quando exibido no navegador. Este HTML irá “carregar” o Leaflet, mas você não verá nada. Precisamos adicionar um script que crie o mapa.
<script>
var map = L.map(document.getElementById('mapDIV'), {
center: [-20.1438, -44.1301],
zoom: 15
});
var basemap = L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
});
basemap.addTo(map);
</script>
Este pequeno script, colocado depois da mapDiv, faz o seguinte:
- Adiciona um objeto de mapa
- Centraliza em uma latitude/longitude
- Define o nível de zoom
- Adiciona o mapa base do OpenStreetMap
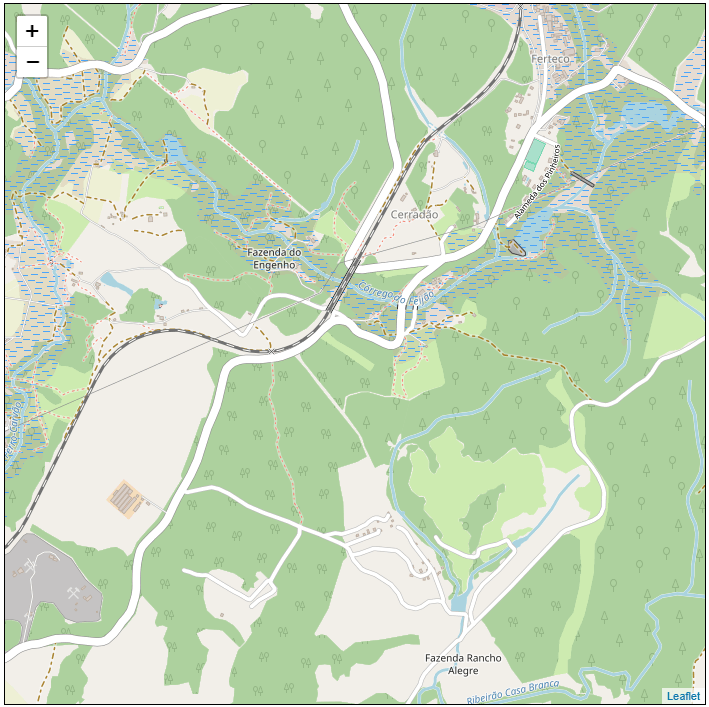
Se nós carregarmos o arquivo em nosso navegador, nós veremos isto:

Este mapa é centrado na localização do desastre de Brumadinho que ocorreu no dia 25 de janeiro de 2019. Vamos movê-lo em um post posterior.
Esse é o nosso primeiro post. A atribuição é importante e vamos adicioná-la ao mapa, junto com outras novidades no próximo post.
Aqui está o arquivo HTML completo:
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"
crossorigin=""></script>
<style>
#mapDIV{
height: 700px;
width: 700px;
border: solid 1px black;
}
</style>
</head>
<body>
<div id='mapDIV'>i</div>
<script>
var map = L.map(document.getElementById('mapDIV'), {
center: [-20.1438, -44.1301],
zoom: 15
});
var basemap = L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
});
basemap.addTo(map);
</script>
</body>
</html>
