Estou começando devagar, então hoje vamos adicionar um marcador com alguns recursos extras. Já que o mapa de ontem já está centralizado no Desastre de Brumadinho, vamos adicionar um marcador lá.
1. Adicionando um Marcador
Para criar um marcador, o Leaflet usa a classe L.marker:
var earthquakeMarker = L.marker([-20.1438, -44.1301]);
Isso cria o marcador, porém precisa ser adicionado ao mapa:
earthquakeMarker.addTo(map);
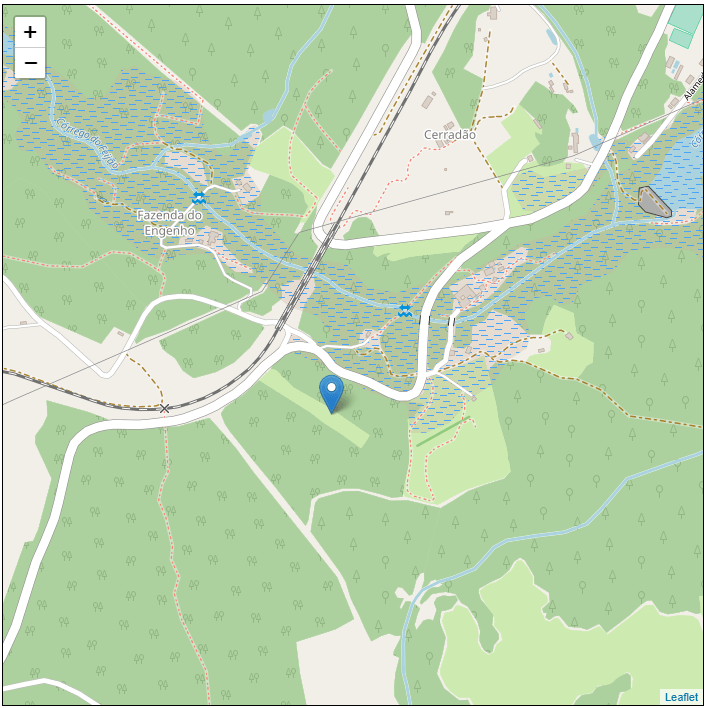
E o nosso mapa fica assim:

Bom até agora, mas olhando para o mapa não nos diz nada sobre o marcador. Vamos mudar isso adicionando um título:
var earthquakeMarker = L.marker([-20.1438, -44.1301],
{title: 'Janeiro 25, 2019 Desastre de Brumadinho'});
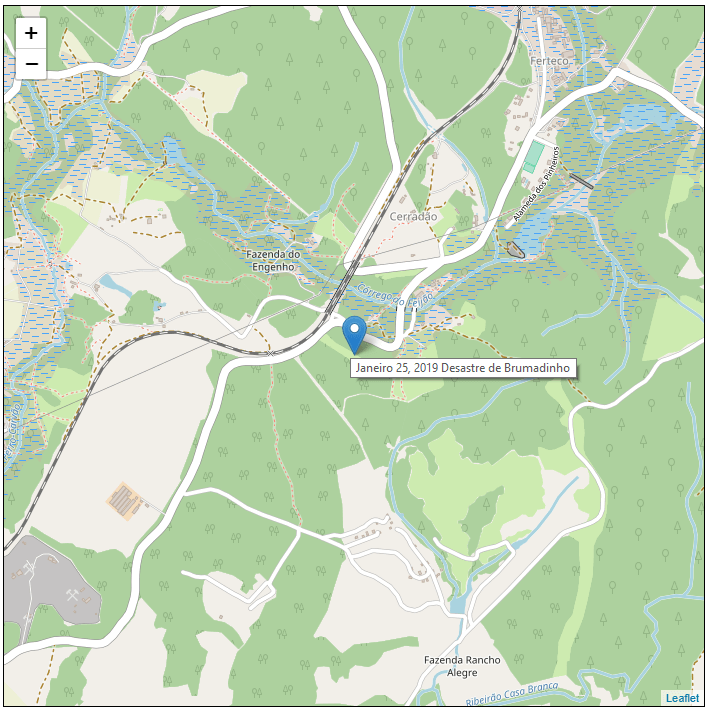
Agora, quando passamos o marcador, recebemos um título:

Agora, vamos adicionar um pop-up ao marcador para exibir mais informações no evento do click. Fazemos isso vinculando um pop-up ao nosso marcador existente:
var earthquakeMarker = L.marker([-20.1438, -44.1301],
{title: 'Janeiro 25, 2019 Desastre de Brumadinho'});
earthquakeMarker.bindPopup("Janeiro 25, 2019
Desastre de Brumadinho");
earthquakeMarker.addTo(map);
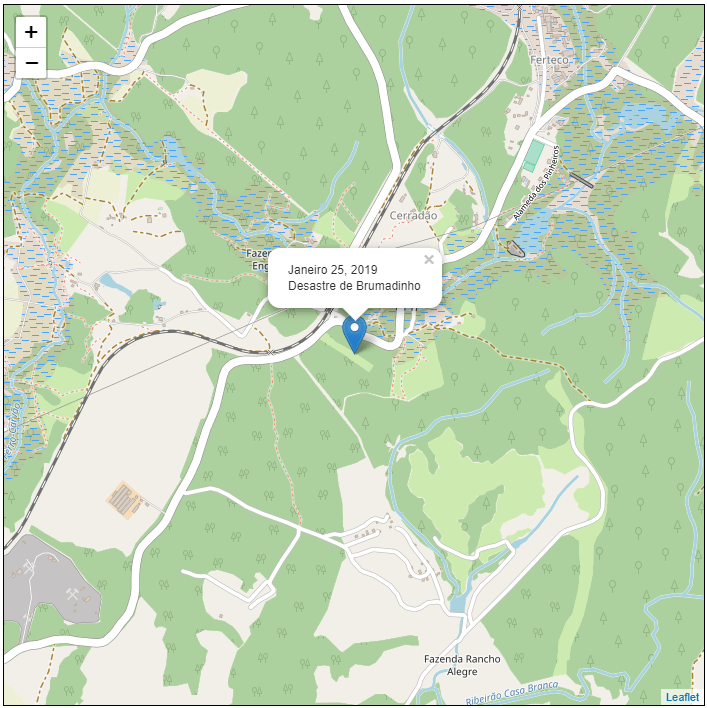
Quando clicamos no marcador, o pop-up é exibido.

Se você quiser, pode ver o processo detalhado acima no YouTube:
