Para adicionar uma trilha ao nosso mapa, vamos convertê-lo de um shapefile para GeoJSON. Há mais de uma maneira de fazer isso – você poderia usar ogr2ogr, mas optamos por usar o QGIS, pois ele não apenas o converteria, mas também transformaria o sistema de coordenadas ao mesmo tempo.
1. Convertendo para GeoJSON
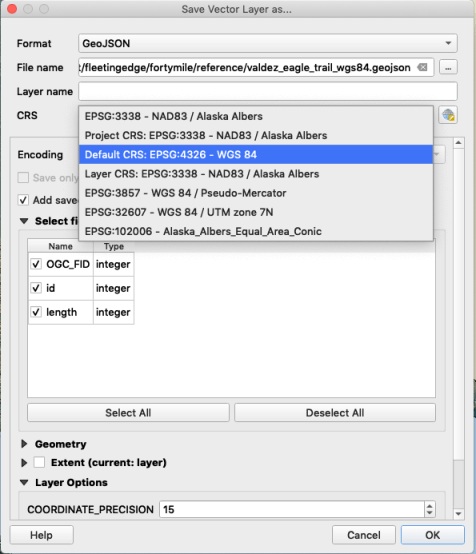
Com o shapefile carregado no QGIS, podemos clicar com o botão direito na camada e escolher a opção “Export -> Save Features As…”

Escolhemos o sistema de coordenadas apropriado ( EPSG:4326 – WGS 84) para uso com o Leaflet e o QGIS faz a conversão enquanto salva no GeoJSON. Isso torna nossa trilha pronta para uso no Leaflet.
2. Adicionando o arquivo
O arquivo GeoJSON precisa ser adicionado ao nosso arquivo HTML como um script, mas primeiro precisamos modificá-lo adicionando um nome de variável:
var trail = {
"type": "FeatureCollection",
"name": "rails",
"crs": { "type": "name", "properties": { "name": "urn:ogc:def:crs:EPSG::3857" } },
"features": [
...
Adicionando o var trail ao início do arquivo nos permitirá fazer referência a ele no Leaflet.
Em seguida, adicionamos o script e agora podemos adicioná-lo ao mapa:
var trail = L.geoJSON(trail); trail.addTo(map);
3. Estilizando a trilha
Podemos mudar a aparência da trilha adicionando opções à declaração L.geoJSON:
var thetrail = L.geoJSON(trail, {
color: '#800000',
weight: 3,
dashArray: '12 8 12',
});
Isso transforma a trilha em vermelho escuro, aumentando sua largura para 3 pixels e criando uma linha tracejada.
4. Adicionando rótulo
Ao adicionar este rótulo quando se passa o mouse sobre a trilha o mesmo é apresentado na tela:
thetrail.bindTooltip('Trilha de Brumadinho')
5. Resultado
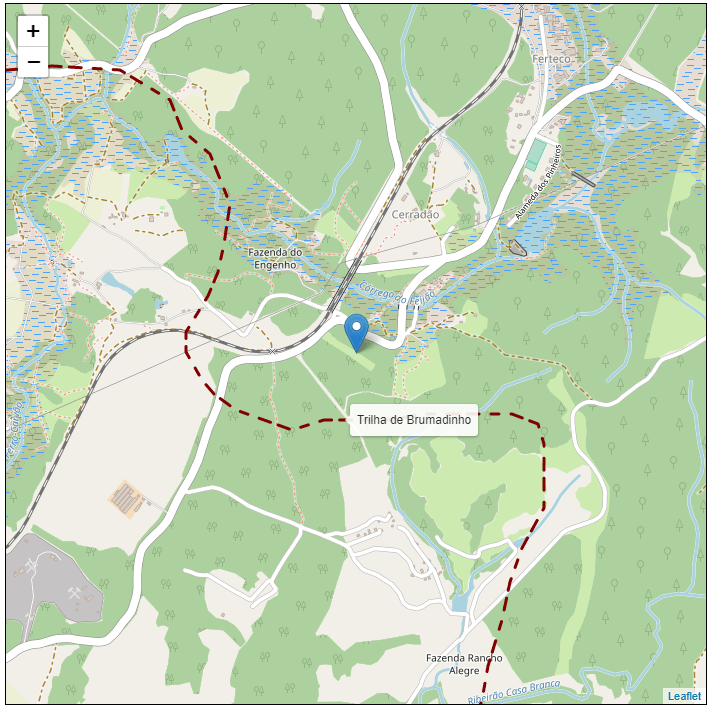
Após nossas mudanças o resultado do nosso mapa agora é esse:

6. Código
Após as alterações realizadas acima, o nosso código ficou da seguinte forma:
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css"
integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"
integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg=="
crossorigin=""></script>
<script src="rails.geojson"></script>
<style>
#mapDIV{
height: 700px;
width: 700px;
border: solid 1px black;
}
</style>
</head>
<body>
<div id='mapDIV'></div>
<script>
var map = L.map(document.getElementById('mapDIV'), {
center: [-20.1438, -44.1301],
zoom: 15
});
var basemap = L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
});
basemap.addTo(map);
var earthquakeMarker = L.marker([-20.1438, -44.1301],
{title: 'Janeiro 25, 2019 Desastre de Brumadinho'});
earthquakeMarker.bindPopup(
"Janeiro 25, 2019<br> Desastre de Brumadinho");
earthquakeMarker.addTo(map);
var thetrail = L.geoJSON(trail, {
color: '#800000',
weight: 3,
dashArray: '12 8 12',
});
thetrail.bindTooltip('Trilha de Brumadinho');
thetrail.addTo(map);
</script>
</body>
</html>
Se você quiser, pode ver o processo detalhado acima no YouTube:
