Hoje vamos adicionar alguns pontos na rota que criamos nos últimos posts. O método para adicionar esses pontos será adicionar uma camada GeoJSON, adicionando um marcador e pop-up com algumas informações.
1. Os marcadores
Para os locais, usaremos marcadores de círculo. Para criar um único marcador, use:
var circle = L.circleMarker([-20.1438, -44.1301], {
radius: 15
});
Um marcador de círculo é adicionado ao mapa como de costume:
circle.addTo(map);
Para adicioná-los aos nossos recursos GeoJSON, a sintaxe será um pouco diferente, já que estamos processando-os em um loop.
2. Adicionando a camada com marcadores de círculo e pop-up
Para adicionar os marcadores, percorremos o conjunto de dados usando a opção onEachFeature e também adicionamos um pop-up para exibir elevação, latitude e longitude:
var towns = L.geoJSON(trail_stops,
{pointToLayer: function(feature, latlng){
return L.circleMarker(latlng, {radius: 5, color: '#00008b',
fillOpacity: 0.5,
});
},
onEachFeature: function( feature, layer){
var townName = feature.properties.feature_na;
var elevation = feature.properties.elev_in_m;
var lat = feature.properties.prim_lat_d;
var lon = feature.properties.prim_lon_1;
layer.bindPopup('Name: ' + townName +
'
Elevation: ' + elevation +
'
Lat/Lon: ' + lat + ' , ' + lon);
layer.on('mouseover', function() {layer.openPopup();});
layer.on('mouseout', function() {layer.closePopup();});
}
});
towns.addTo(map);
A camada GeoJSON é criada e, usamos a opção pointToLayer para criar um circleMarker para cada recurso.
Na sequencia, criamos variáveis para conter os atributos do pop-up e, em seguida, vinculamos o pop-up ao recurso. Poderíamos ter usado as propriedades do recurso diretamente na instrução bindPopup, mas atribuí-las aos variables facilita um pouco a leitura do código.
Por fim, adicionamos os eventos do mouse para exibir e remover o pop-up no mouse e, em seguida, adicionamos a camada ao mapa.
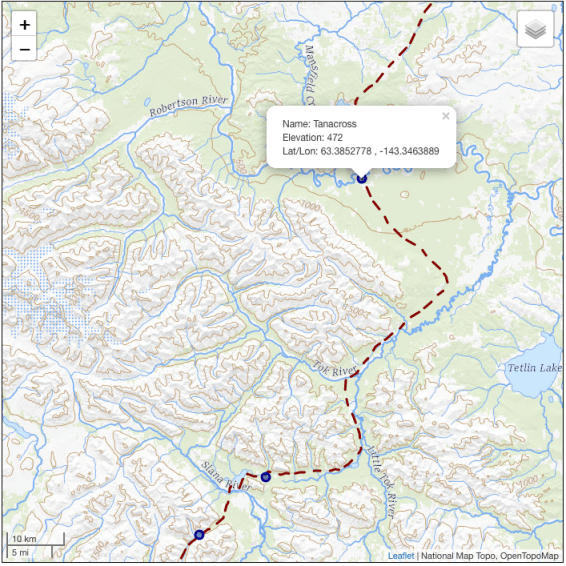
O resultado é assim:

3. O Código
Veja o código JavaScript completo:
var map = L.map(document.getElementById('mapDIV'), {
center: [-20.1438, -44.1301],
zoom: 11
});
// Base maps
var basetopo = L.tileLayer('https://basemap.nationalmap.gov/arcgis/rest/services/USGSTopo/MapServer/WMTS/tile/1.0.0/USGSTopo/default/default028mm/{z}/{y}/{x}.png', {});
var baserelief = L.tileLayer('https://tile.opentopomap.org/{z}/{x}/{y}.png', {});
basetopo.addTo(map);
baserelief.addTo(map);
var thetrail = L.geoJSON(trail, {
color: '#800000',
weight: 3,
dashArray: '12 8 12',
});
thetrail.bindTooltip('Trilha Brumadinho')
thetrail.addTo(map);
var towns = L.geoJSON(trail_stops,
{pointToLayer: function(feature, latlng){
return L.circleMarker(latlng, {radius: 5, color: '#00008b',
fillOpacity: 0.5});
},
onEachFeature: function( feature, layer){
var elevation = feature.properties.elev_in_m;
var lat = feature.properties.prim_lat_d;
var lon = feature.properties.prim_lon_1;
layer.bindPopup('
Elevation: ' + elevation +
'
Lat/Lon: ' + lat + ' , ' + lon);
layer.on('mouseover', function() {layer.openPopup();});
layer.on('mouseout', function() {layer.closePopup();});
}
});
towns.addTo(map);
var baselayers = {
'Shaded Relief': baserelief,
'National Map': basetopo
};
var overlays = {
'The Trail': thetrail,
'Towns': towns
};
L.control.layers(baselayers, overlays).addTo(map);
// Add scalebar
var scale = L.control.scale()
scale.addTo(map)
// Add attribution
map.attributionControl.addAttribution('National Map Topo');
map.attributionControl.addAttribution('OpenTopoMap');
Abaixo está o HTML que configura o mapa e inclui o arquivo JavaScript (leaflet_day5.js), que contém o código descrito acima, criado para deixar o código mais legível.
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css"
integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"
integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg=="
crossorigin=""></script>
<script src="rails.geojson"></script>
<script src="trail_stops.geojson"></script>
<style>
#mapDIV{
height: 700px;
width: 700px;
border: solid 1px black;
}
</style>
</head>
<body>
<div id='mapDIV'></div>
<script src="leaflet_day5.js"></script>
</body>
</html>
Se você quiser baixar o código completo (HTML, JS, JSON) basta clicar aqui!
4. YouTube
Se você quiser, pode ver o processo detalhado acima no YouTube:
