Neste post, faremos algumas coisas:
– Limpar a exibição da precisão de coordenadas em nossos pop-ups
– Adicionar as coordenadas atuais ao mapa enquanto o mouse se move
1. Exibição de precisão das coordenadas
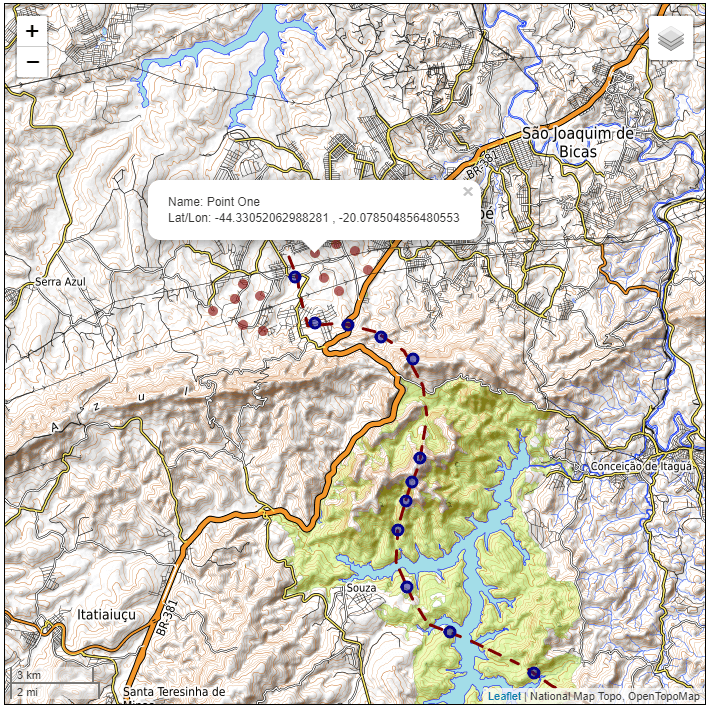
O mapa atual exibe a latitude e longitude com sete casas decimais. Isso é mais do que precisamos ver ao exibir informações sobre locais:

Consertar isso é fácil usando a função JavaScript toFixed. Aqui está um trecho de código da camada de trilhas:
onEachFeature: function( feature, layer){
var townName = feature.properties.feature_na;
var elevation = feature.properties.elev_in_m;
var lat = feature.properties.prim_lat_d.toFixed(3);
var lon = feature.properties.prim_lon_1.toFixed(3);

Observe que adicionamos toFixed(3) aos valores de latitude e longitude. Isso nos dá uma exibição melhor, sem alterar os dados em si. Se você for observador, você deve ter notado que nós já fizemos isso para a camada placer em nosso último post (parte 6), nós apenas não sinalizamos isso.
2. Exibindo coordenadas no mapa
Às vezes é bom saber onde você está no mundo. Para fazer isso, adicionaremos uma exibição das coordenadas do mapa que são atualizadas conforme movemos o mouse.
Para fazer isso, precisamos criar um div que seja filho do nosso div mapDIV. Também precisamos estilizá-lo para configurar sua localização:
var coordDIV = document.createElement('div');
coordDIV.id = 'mapCoordDIV';
coordDIV.style.position = 'absolute';
coordDIV.style.bottom = '0';
coordDIV.style.left = '0';
coordDIV.style.zIndex = '900';
document.getElementById('mapDIV').appendChild(coordDIV);
Isso configura nosso local de exibição no canto inferior esquerdo do mapa. O zIndex de 900 garante que seja exibido em cima de todo o resto.
Em seguida, precisamos configurar o evento para fazer a captura e exibição real das coordenadas à medida que o mouse se move.
// Setup the event to capture and display mouse movements
map.on('mousemove', function(e){
var lat = e.latlng.lat.toFixed(3);
var lon = e.latlng.lng.toFixed(3);
document.getElementById('mapCoordDIV').innerHTML = lat + ' , ' + lon;
});

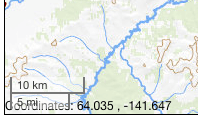
Você pode ter notado um problema. A exibição de coordenadas ocupa o mesmo lugar que a barra de escalas. Isso ocorre porque, por padrão, o controle da barra de escala ocupa o canto inferior esquerdo do mapa. Vamos mover a tela de coordenadas ajustando as posições:
coordDIV.style.bottom = '1px'; coordDIV.style.left = '150px';

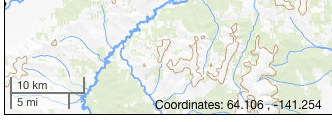
Com isso o coordDIV sobe 1 pixel e se desloca 150px à direita, e assim não está mais atingindo a barra de escala, mas a fonte não está totalmente legível, e podemos fazer alguns ajustes adicionando algumas configurações de estilo no coordDIV:
coordDIV.style.color = '#404040'; coordDIV.style.fontFamily = 'Georgia'; coordDIV.style.fontSize = '10pt'; coordDIV.style.backgroundColor = '#fff';
O comando acima faz uma série de coisas:
– Define a cor da fonte para um tom de cinza para que não seja tão intrusivo
– Altera a fonte para a Geórgia (apenas por diversão)
– Define o tamanho da fonte para 10 pt
– Altera a cor de fundo do div para branco para que apareça melhor no mapa
3. O Código
O código completo pode ser baixado aqui.
4. YouTube
Se você quiser, pode ver o processo detalhado acima no YouTube: