Neste post vamos adicionar um botão de zoom para deslocar o mapa para um ponto na camada de trilhas.
1. Adicionando um dropdown e um botão
A primeira coisa a fazer é adicionar o elemento select e um botão ao HTML:
<select id='zoombox'> </select> <input type="button" id="zoomTo" value="Zoom to point">
Vamos preencher as opções para o elemento select usando os dados do GeoJSON.
2. Criando um dicionário e preenchendo a caixa de seleção
Em seguida, vamos percorrer a camada GeoJSON e criar um dicionário que mapeia o nome para seus dados e, em seguida, adicionar cada um deles como uma opção a um elemento select:
selectbox = document.getElementById('zoombox');
var featuremap = {};
for (var i = 0; i < trail_stops['features'].length ; i++){
feature = trail_stops['features'][i];
//console.log(feature['properties']['name']);
featuremap[feature['properties']['name']] = feature['properties'];
var opt = document.createElement('option');
opt.value = feature['properties']['name'];
opt.innerHTML = feature['properties']['name'];
selectbox.appendChild(opt);
}
Veja como é o funcionamento:
- A primeira linha obtém o elemento select no HTML.
- A terceira linha declara o dicionário para manter as opções da caixa de seleção.
- Nas linhas 5 a 12, percorremos cada recurso em nossa camada GeoJSON trail_stops e preenchemos o mapa de recursos, usando o nome como a chave (linha 8).
- Remova o comentário da linha 7 se quiser ver cada recurso exibido no console JavaScript.
- As linhas 9 a 12 configuram a caixa de seleção com cada nome.
3. Ligando o botão
Precisamos configurar o evento onclick e definir uma função em nosso arquivo JavaScript para fazer o trabalho real:
document.getElementById('zoomTo').onclick = zoomToTown;
function zoomToTown(){
key = selectbox.value;
obj = featuremap[key];
map.setView([obj['prim_lat_d'], obj['prim_lon_1']], 9);
}
Vou detalhar abaixo o que foi feito, para facilitar a sua compreensão:
- A linha 1 configura o evento onclick para chamar a função zoomToTown quando o botão é clicado.
- A linha 4 obtém o valor atual do dropdown e na linha 5, usamos para buscar o objeto.
- Usando os nomes de campo prim_lat_de, prim_lon_1, e a função map.setView para definir a visualização e o nível de zoom (15).
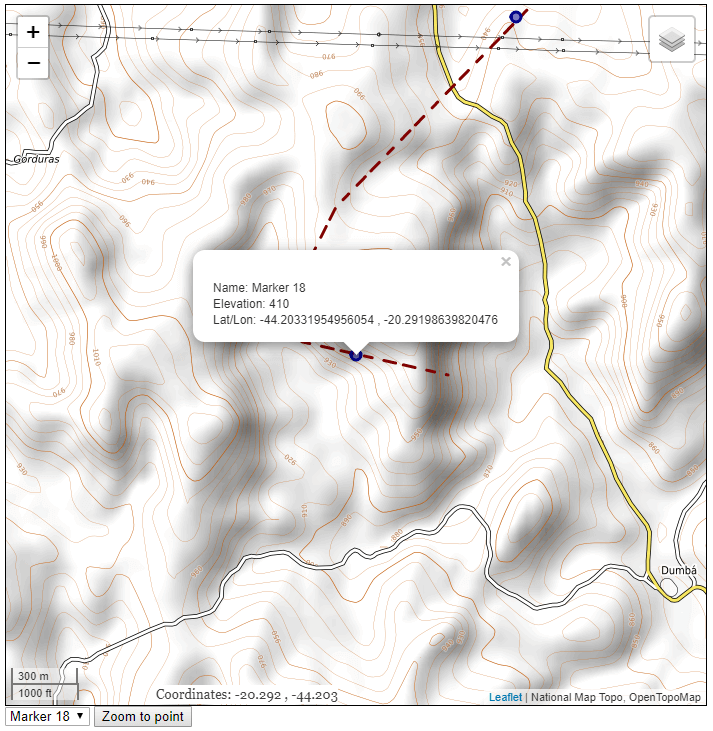
- O resultado nos dá o mapa com um dropdown e um botão abaixo dele. Selecione uma cidade na lista e clique no botão "Zoom to town" e o mapa será deslocado para o novo local.

4. O Código
Para obter o código completo, clique aqui.
5. YouTube
Se você quiser, pode ver esse conteúdo no YouTube:

