Hoje vamos usar o Turf.js para calcular a distância entre dois pontos ao longo da trilha. O Turf.js é classificado como “Análise geoespacial avançada para navegadores e Node.js.” A distância calculada é uma distância em linha reta em vez de quilômetros de trilha reais.
1. Incluindo o Turf.js
Para calcular a distância, precisamos incluir o Turf.js em nosso projeto. Em vez de instalá-lo localmente, basta adicionar essa linha ao cabeçalho do seu HTML:
<script src='https://npmcdn.com/@turf/turf/turf.min.js'></script>
O Turf.js vem como um único arquivo JavaScript e é bem grande. Se você planeja usá-lo regularmente, considere fazer uma compilação personalizada que contenha apenas os recursos necessários. Você pode encontrar informações sobre como fazer isso no site do Turf.js.
2. Configurando o HTML
Precisamos adicionar dois dropdowns (selecionados): uma para o local “de” e outra para o local “para”. Também criamos um botão “calcular” e um div para conter o resultado:
Calculate distance from: <select id='fromBox'> </select> to: <select id='toBox'> </select> <input type="button" id="calculate" value="Calculate"> <div id="distanceResult"></div>
3. Calculando e exibindo a distância
Primeiro, configuramos os dois campos dropdown com a lista de marcos (markers). Para calcular a distância, obtemos as informaçõe “De” e “Para” e passamos as coordenadas como objetos turf.point para a função de distância do Turf.js.
fromBox = document.getElementById('fromBox');
toBox = document.getElementById('toBox');
var featuremap = {};
for (var i = 0; i < trail_stops['features'].length ; i++){
feature = trail_stops['features'][i];
//console.log(feature['properties']['name']);
featuremap[feature['properties']['name']] = feature['properties'];
var fromopt = document.createElement('option');
fromopt.value = feature['properties']['name'];
fromopt.innerHTML = feature['properties']['name'];
fromBox.appendChild(fromopt);
var toopt = document.createElement('option');
toopt.value = feature['properties']['name'];
toopt.innerHTML = feature['properties']['name'];
toBox.appendChild(toopt);
}
document.getElementById('calculate').onclick = calculateDistance;
function calculateDistance(){
from = fromBox.value;
to = toBox.value;
fromobj = featuremap[from];
toobj = featuremap[to];
var fromPt = turf.point([fromobj['prim_lon_1'], fromobj['prim_lat_d']]);
var toPt = turf.point([toobj['prim_lon_1'], toobj['prim_lat_d']]);
var distance = turf.distance(fromPt, toPt, {units: 'kilometers'});
console.log(distance)
var distanceMiles = distance * 0.6214
document.getElementById('distanceResult').innerHTML = 'Distance is: ' + distance.toFixed(2) +
' kilometers (' + distanceMiles.toFixed(2) + ' miles)';
}
Agora vou explicar o passo a passo do código acima:
- As linhas 1 a 16 preenchem os campos dropdown usando os dados do arquivo GeoJSON trail_stops.
- A linha 18 configura o botão calcular para chamar a função calculateDistance (linhas 20 a 33).
- Nas linhas 21-26, obtemos os marcadores "de"/"para" e usando o featuremap, obtemos a latitude e a longitude para criar dois objetos turf.point. O aviso turf.point é criado especificando a longtiude (valor x) primeiro.
- A linha 27 calcula a distância e a linha 28 registra-a no console.
- A linha 29 converte de quilômetros em milhas.
- As linhas 31 a 32 definem o texto para a div distanceResult.
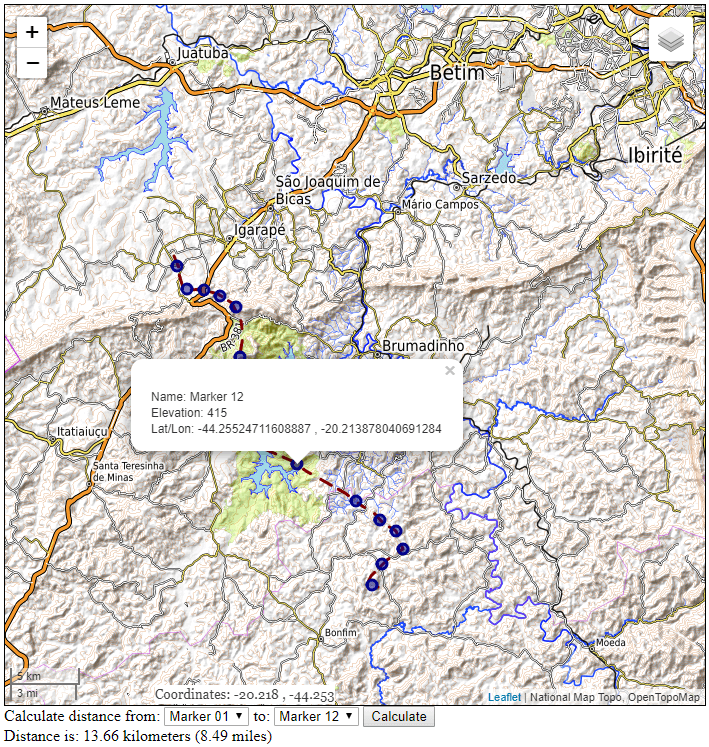
- Por último calcula a distância e nos retorna o resultado em quilômetros e milhas, conforme a imagem abaixo:

4. O Código
Para obter o código completo, clique aqui.
5. YouTube
Se você quiser, pode ver esse conteúdo no YouTube:
