Nesta postagem, adicionaremos um link ao pop-up que exibirá a visualização de satélite no Google Maps. A API para trabalhar com URLs do Google Maps pode ser encontrada aqui: https://developers.google.com/maps/documentation/urls/guide.
1. Adicionando link na pop-up
Para adicionar um link para marcador no pop-up, modificamos o código JavaScript que cria a camada:
var towns = L.geoJSON(trail_stops,
{pointToLayer: function(feature, latlng){
return L.circleMarker(latlng, {radius: 5, color: '#00008b',
fillOpacity: 0.5});
},
onEachFeature: function( feature, layer){
var townName = feature.properties.name;
var elevation = feature.properties.elev_in_m;
var lat = feature.properties.prim_lat_d;
var lon = feature.properties.prim_lon_1;
var url = 'https://www.google.com/maps/@?api=1&map_action=map¢er=' +
lat + ',' + lon + '&zoom=15&basemap=satellite';
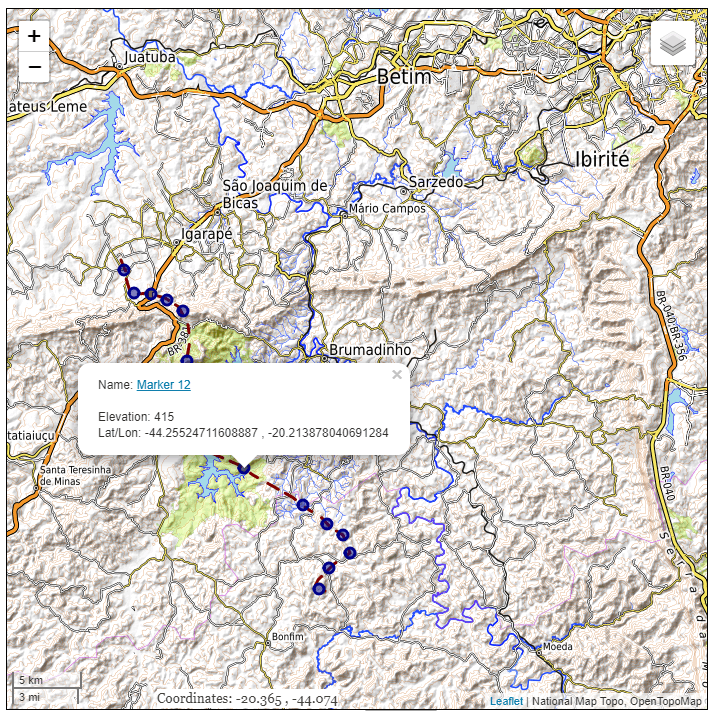
layer.bindPopup('Name: ' +
townName + '' + '
' +
'
Elevation: ' + elevation +
'
Lat/Lon: ' + lat + ' , ' + lon);
layer.on('mouseover', function() {layer.openPopup();});
//layer.on('mouseout', function() {layer.closePopup();});
}
});
As linhas 11 e 12 configuram o URL. Quando construído no loop onEachFeature, um exemplo se parece com isto:
Esta URL fará com que o mapa centralize a visão nas coordenadas dadas com um nível de zoom de 15. O parâmetro basemap=satellite ajusta o mapa a uma visão satélite. Outras opções são roadmap (o padrão) e terrain.
Nas linhas 13 a 14, o link é construído usando a URL base e os dados de coordenadas de nossa camada. A parte Elevation e Lat / Lon definadas para a pop-up permanecem inalteradas.
A linha 18 é comentada para fazer o pop-up ficar visível quando o mouse é movido. Isso nos permite clicar no link. O pop-up permanece até que outro receba o evento mouseover ou você o feche clicando no “x”.

2. Código
Para baixar o código descrito acima, clique aqui.
3. YouTube
Você pode também assistir o que foi apresentado nesse post no YouTube: