Hoje vamos dar uma olhada em outro plugin, que nos permite alterar interativamente o estilo de recursos em nosso mapa: Leaflet.StyleEditor. Isso ilustra como podemos personalizar nosso mapa alterando estilos dinamicamente e também serve como ponto de partida para uma personalização ainda maior.
1. Instalar o plugin
A página do plugin fornece informações sobre como instalá-lo. Isso requer a obtenção dos arquivos css, js e imagens, inseri-los no local adequado e, em seguida, fazer referência a eles em nosso arquivo HTML:
<link rel="stylesheet" href="/stylesheets/leaflet.css" /> <link rel="stylesheet" href="/stylesheets/Leaflet.StyleEditor.min.css" /> <script src="/js/leaflet.js"></script> <script src="/js/Leaflet.StyleEditor.min.js"></script>
Adicionamos as linhas 2 e 4 após os arquivos CSS e JavaScript do Leaflet.
O plugin espera encontrar seus arquivos de imagem em um diretório chamado img, um nível acima do arquivo CSS.
2. Adicionar o Editor de Estilo ao Mapa
Em seguida, modificamos o código JavaScript para adicionar o controle ao mapa:
//Initialize the StyleEditor
let styleEditor = L.control.styleEditor({
position: 'bottomleft'
});
map.addControl(styleEditor)
Isso coloca o controle do editor no canto inferior esquerdo do mapa. Para fazer isso, verifique se você ainda não tem um controle posicionado lá.
3. Usar o Editor de Estilo
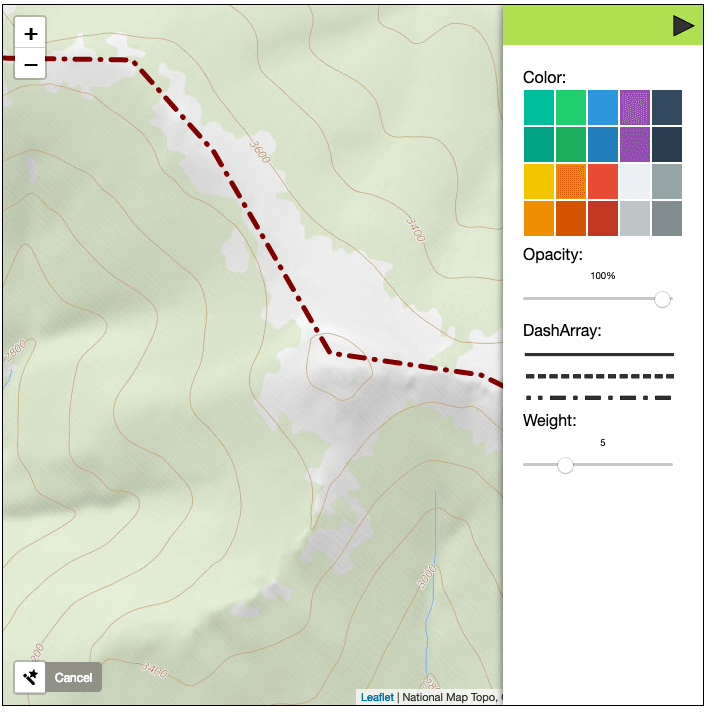
Para usá-lo, clique na ferramenta no canto inferior esquerdo e, em seguida, clique em um recurso para exibir o editor:

Aqui nós mudamos o estilo da linha e a largura. Brinque com o editor para ver o que você pode mudar para marcadores e linhas (não temos polígonos no nosso mapa).
Você pode personalizar ainda mais a configuração do editor de estilo:
//Initialize the StyleEditor
let styleEditor = L.control.styleEditor({
position: 'bottomleft',
colorRamp: ['#1abc9c', '#2ecc71', '#3498db'],
markers: ['circle-stroked', 'circle', 'square-stroked', 'square']
});
Isso configura as cores e estilos de marcadores disponíveis para o editor. Nós não mudamos nada, então o que você vê no mapa são os padrões.
4. O Código
Para baixar o código fonte completo, clique aqui.
5. YouTube
Você pode também assistir o que foi apresentado nesse post no YouTube:

