Hoje terminamos nossa série com uma adição um tanto trivial, embora interessante, ao nosso mapa.
O Leaflet permite adicionar uma imagem que abranja uma região específica no mapa.
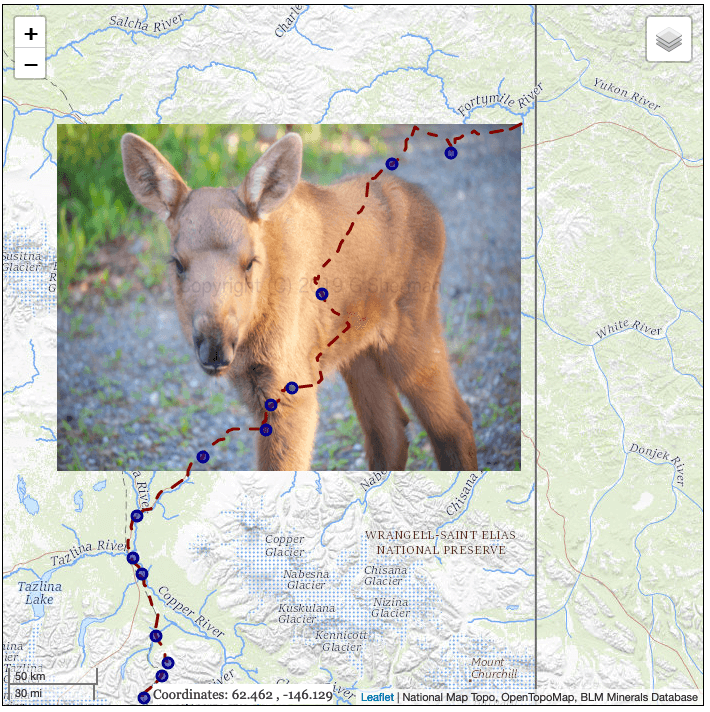
Aqui nós adicionamos uma foto de um pequeno alce perdido no mapa. Neste caso, não serve a outro propósito senão mostrar que podemos fazê-lo.
O código JavaScript necessário é:
var imageUrl = "/images/calf_moose.png"; bounds = thetrail.getBounds(); imageBounds = [[62.5, bounds._southWest.lng], [bounds._northEast.lat, bounds._northEast.lng]]; L.imageOverlay(imageUrl, imageBounds).addTo(map);
Pegamos os limites da camada da trilha e a usamos para definir os limites da imagem, modificando um pouco a latitude inferior esquerda para que a imagem não ficasse distorcida.
Também mudamos o centro e o nível de zoom do mapa para que o alce fique visível quando o mapa for carregado pela primeira vez.
Isso nos dá:

Isso completa nossa excursão de 14 dias de Leaflet. Estes posts foram traduzidos e adaptados dos originalmente escritos no blog Spatial Galaxy.
