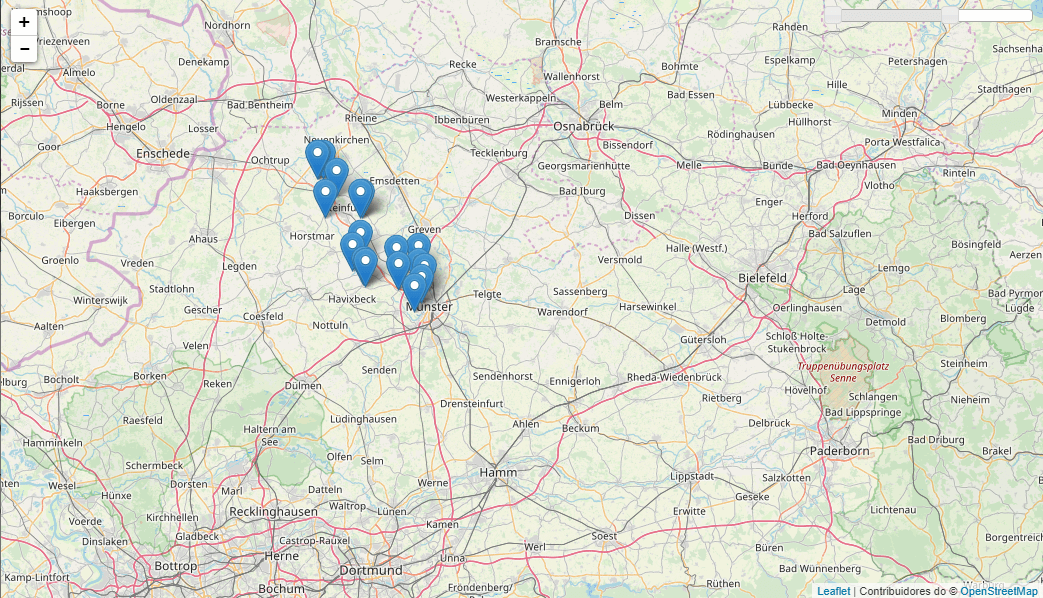
Se você está procurando uma opção para gerar uma timeline (linha do tempo) no seu mapa, você pode utilizar o Time-Slider do Leaflet que permite que você adicione e remova dinamicamente marcadores em um mapa usando um controle deslizante do JQuery.

Para implementar esse recurso no seu mapa, primeiramente você precisa adicionar as seguintes bibliotecas:
Para ativar o recurso de Slider, você precisa de uma camada para o SliderControl, adicionar o Slider ao mapa e iniciá-lo usando o método startSlider().
// Criar uma camada de marcador (no exemplo, feito por meio de um GeoJSON FeatureCollection)
var testlayer = L.geoJson(json);
var sliderControl = L.control.sliderControl({position: "topright", layer: testlayer});
// Certifique-se de adicionar o controle deslizante ao mapa ;-)
map.addControl(sliderControl);
// E inicialize o sliderControl do slider
sliderControl.startSlider();
Ajuste a propriedade de tempo usada para que ela se ajuste ao seu projeto:
$('#slider-timestamp').html(options.markers[ui.value].feature.properties.time.substr(0, 19));
Você também pode usar um controle deslizante de intervalo usando a propriedade range:
sliderControl = L.control.sliderControl({position: "topright", layer: testlayer, range: true});
Se você preferir exibir apenas os marcadores no registro de data e hora especificado pelo controle deslizante, use a propriedade follow:
sliderControl = L.control.sliderControl({position: "topright", layer: testlayer, follow: 3});
Este exemplo exibirá o marcador atual e os dois marcadores anteriores na tela. Especifique um valor de 1 (ou true) para exibir apenas um único ponto de dados por vez e um valor de nulo (ou false) para exibir o marcador atual e todos os marcadores anteriores. A propriedade range substitui a propriedade follow.
Você pode usar a propriedade rezoom para garantir que os marcadores exibidos permaneçam visíveis. Nada acontece com um valor null (ou false), mas um valor inteiro será o nível de zoom máximo que o Leaflet usa para atualizar os limites do mapa para os marcadores exibidos.
sliderControl = L.control.sliderControl({position: "topright", layer: testlayer, rezoom: 10});
O Slider do Leaflet também pode ser usado para LayerGroups usuais com recursos mistos (marcadores e linhas, etc.)
var marker1 = L.marker([51.5, -0.09], {time: "2013-01-22 08:42:26+01"});
var marker2 = L.marker([51.6, -0.09], {time: "2013-01-22 10:00:26+01"});
var marker3 = L.marker([51.7, -0.09], {time: "2013-01-22 10:03:29+01"});
var pointA = new L.LatLng(51.8, -0.09);
var pointB = new L.LatLng(51.9, -0.2);
var pointList = [pointA, pointB];
var polyline = new L.Polyline(pointList, {
time: "2013-01-22 10:24:59+01",
color: 'red',
weight: 3,
opacity: 1,
smoothFactor: 1
});
layerGroup = L.layerGroup([marker1, marker2, marker3, polyline ]);
var sliderControl = L.control.sliderControl({layer:layerGroup});
map.addControl(sliderControl);
sliderControl.startSlider();
Para suporte por toque (em telas touch screen), adicione:
<script src="//cdnjs.cloudflare.com/ajax/libs/jqueryui-touch-punch/0.2.2/jquery.ui.touch-punch.min.js"></script>
O Slider de Leaflet também é um pacote registrado no Bower (baseado em nodejs). Integre a fonte em seu projeto com os seguintes comandos:
npm install -g bower bower install leaflet-slider
Fonte: GitHub