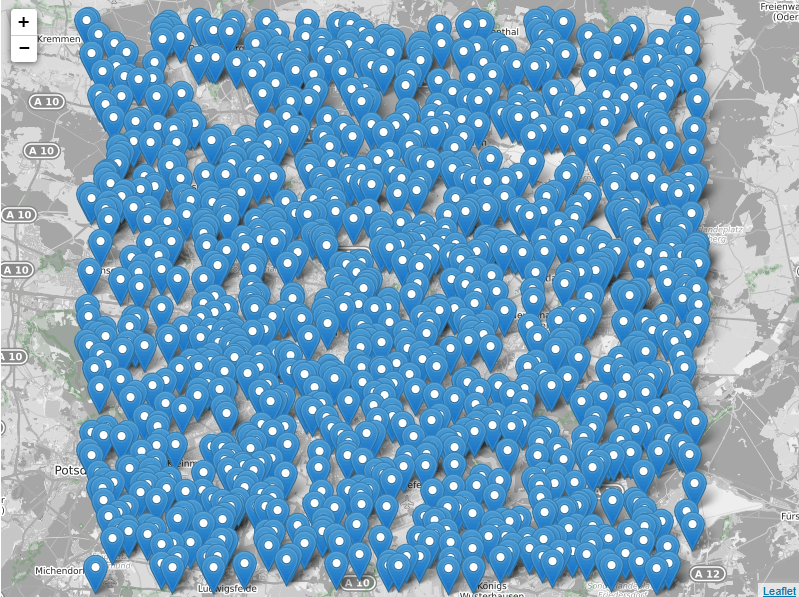
A API do Leaflet é muito simples e tenta oferecer o melhor desempenho e estilo para recursos comumente usados, como tilelayers, pontos, linhas e marcadores em geral. Então, quando precisamos visualizar pontos, é possível ter um grande número deles. Desta forma vamos dar uma olhada em um exemplo básico, de como seria esse cenário. Foi criado um arquivo com QGIS que tem aproximadamente 1.000 pontos.
<!DOCTYPE html>
<html>
<head>
<title>Marker Cluster Webmap</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.6.2/leaflet.css" />
<script type="text/javascript" src="http://gc.kis.v2.scr.kaspersky-labs.com/11F4BF7B-5932-2746-A043-363BD8528A2C/main.js" charset="UTF-8"></script></head>
<body>
<div id="map" style="width: 800px; height: 600px"></div>
<script src="http://cdn.leafletjs.com/leaflet-0.6.2/leaflet.js"></script>
<script src="code/points_rand.js"></script>
<script>
var map = L.map('map').setView([52.52,13.384], 8);
L.tileLayer('http://{s}.www.toolserver.org/tiles/bw-mapnik/{z}/{x}/{y}.png').addTo(map); //will be our basemap.
var streets = new L.geoJson(points).addTo(map);
</script>
First webmap with many points in Berlin.
</body>
</html>
Veja como fica um mapa normal com essa densidade de informações:

Como você pode ver, incluímos um segundo arquivo javascript com a informação dos pontos chamado points_rand.js. Você provavelmente concorda que isso é muita informação. Reduzir a densidade sem perder muita informação é uma estratégia de cluster que combina marcadores que estão em um determinado raio.
Foi desenvolvido por David Leaver um plugin chamado Cluster Marker e é mantido no github. Para essa funcionalidade, utilizaremos o plugin desenvolvido pelo David, para isso precisaremos baixar do repositório do GitHub e adicionar ao nosso projeto os dois arquivos de estilo (*.css) e um arquivo javascript:
<link rel="stylesheet" href="MarkerCluster.css" /> <link rel="stylesheet" href="MarkerCluster.Default.css" /> <script src="leaflet.markercluster-src.js"></script>
Adicionadas as linhas acima ao nosso código, vamos então criar um objeto de cluster e adicionar o objeto geojson a este objeto de cluster:
var markers = L.markerClusterGroup();
var points_rand = L.geoJson(points, {
onEachFeature: function (feature, layer) //functionality on click on feature
{
layer.bindPopup("hi! I am one of thousands"); //just to show something in the popup. could be part of the geojson as well!
}
});
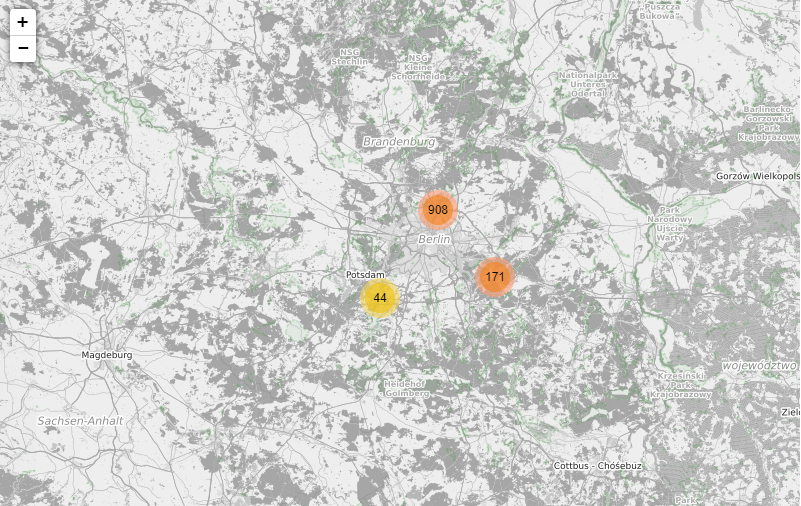
Quanto a cada elemento do mapa, precisamos adicioná-lo ao mapa e, por último, definirmos a exibição no mapa do objeto do cluster:
map.addLayer(markers); map.fitBounds(markers.getBounds());
Após executar todos os passos acima, você deverá ver o seu mapa da seguinte forma:

Você pode obter o código fonte completo clicando aqui.
Fonte: Digital Geography

