Nos últimos posts falamos bastante sobre vector tiles, que mapas belos e responsivos são melhor construídos usando essa tecnologia e que o PostgreSQL com PostGIS podem produzir vector tiles “on-the-fly“.
No entanto, para usar vector tiles em um mapa bonito e responsivo, você precisa acessar esses tiles através do protocolo HTTP e solicitá-los usando uma URL no formato XYZ.

É possível você escrever seu próprio wrapper HTTP para o gerador de vector tiles do PostGIS, mas você não precisa, pois a Crunchy Data já fez isso por você.
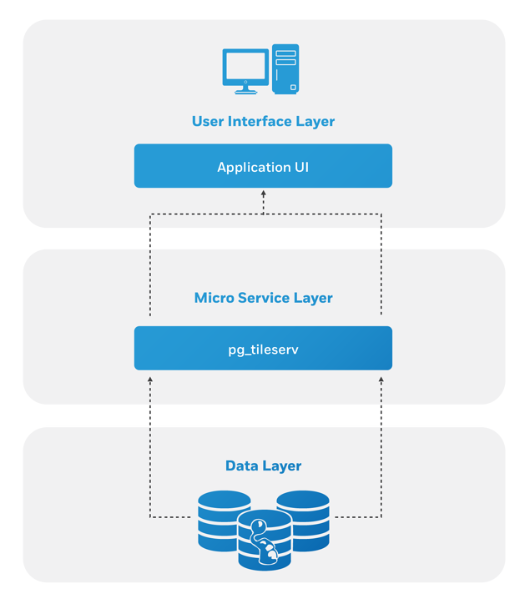
O pg_tileserv é um servidor de vector tiles leve, criado especificamente para publicar tiles de um banco de dados PostgreSQL/PostGIS, que possui os seguintes recursos:
- Escrito em Go para permitir a implantação simples de binários sem cadeias de dependência complexas ou problemas de versão de biblioteca.
- Padrões prontos para execução, para que a implantação básica exija apenas definir uma sequência de configurações do banco de dados e executar o programa.
- Interface web simples para explorar os serviços de tiles publicados e visualizar os serviços como mapas.
- Filtragem de atributos em tempo real para remover as colunas que você não deseja recuperar do servidor, para tiles menores e mais rápidos.
- Geração de tiles com base em funções, para que você possa gerar tiles a partir de qualquer função que capte as coordenadas XYZ e produza tiles MVT.

Deseja ver o pg_tileserv em ação? Aqui está uma demonstração em cinco etapas! (A maioria das etapas envolve apenas a obtenção de alguns dados espaciais em um banco de dados: se você já possui um banco de dados, pule para a etapa 3 e insira suas próprias informações de conexão com o banco de dados).
1. Crie um banco de dados e ative o PostGIS.
createdb postgisftw psql -d postgisftw -c 'create extension postgis'
2. Faça o download de alguns dados espaciais e carregue-os no PostGIS.
curl -L -o https://www.naturalearthdata.com/http//www.naturalearthdata.com/download/50m/cultural/ne_50m_admin_0_countries.zip unzip ne_50m_admin_0_countries.zip shp2pgsql -s 4326 -D -I ne_50m_admin_0_countries | psql -d postgisftw
3. Baixe e descompacte o binário pg_tileserv para sua plataforma:
4. Defina a variável de ambiente DATABASE_URL para apontar para seu banco de dados e inicie o serviço.
export DATABASE_URL=postgresql://postgres@localhost:5432/postgisftw ./pg_tileserv --debug
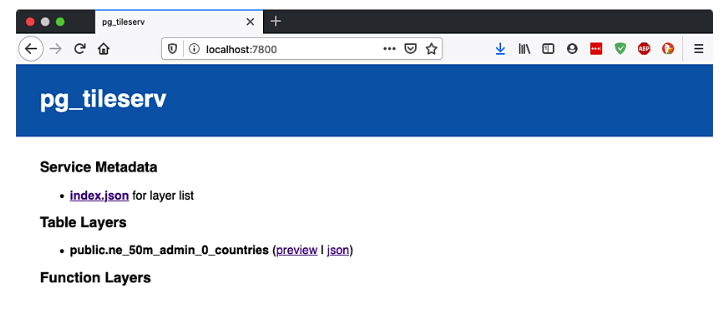
5. Acesse pelo seu navegador a URL da interface web do serviço.
http://localhost:7800
6. Agora explore os dados.
O serviço inclui uma interface visualizável e uma API baseada em JSON. O ponto de partida da API JSON é:
http://localhost:7800/index.json
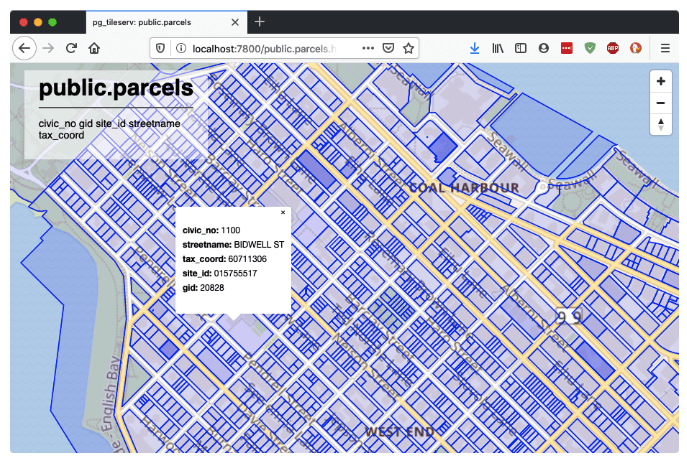
Você pode ver exemplos de mapas configurados usando a API JSON, através da interface web:

Usando os dados carregados neste exemplo, a construção de um mapa na web que visualiza os tiles é tão simples quanto apontar para a URL de origem da tile. Um mapa na web pode ser tão pequeno quanto estes exemplos ( Leaflet, Openlayers, Mapbox GL JS):
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vector Tiles in Leaflet</title>
<!-- CSS for Leaflet map -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin="" />
<!-- JS for Leaflet map -->
<script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"
integrity="sha512-GffPMF3RvMeYyc1LWMHtK8EbPv0iNZ8/oTtHPx9/cc2ILxQ+u905qIwdpULaqDkyBKgOaB57QTMg7ztg8Jm2Og=="
crossorigin=""></script>
<!-- Leaflet plugin for vector tiles support -->
<script type="text/javascript" src="https://unpkg.com/leaflet.vectorgrid@1.2.0"></script>
<!-- Set up a full-screen map -->
<style>
html, body, #map { height: 100%; width: 100%; }
body { padding: 0; margin: 0; }
#map { z-index: 1; }
</style>
</head>
<body>
<!-- Put the map in this element -->
<div id="map"></div>
<script>
// Leaflet map object
var map = L.map('map').setView([0, 0], 2);
// Add a base map layer to the map
var baseUrl = "https://maps.wikimedia.org/osm-intl/{z}/{x}/{y}.png";
var baseLayer = L.tileLayer(baseUrl).addTo(map);
// Add the tile layer to the map
// https://www.naturalearthdata.com/http//www.naturalearthdata.com/download/50m/cultural/ne_50m_admin_0_countries.zip
var vectorServer = "http://localhost:7800/";
var vectorLayerId = "public.ne_50m_admin_0_countries";
var vectorUrl = vectorServer + vectorLayerId + "/{z}/{x}/{y}.pbf";
var vectorTileStyling = {};
// Rendering options
vectorTileStyling[vectorLayerId] = {
"fill": true,
"fillColor": "green",
"fillOpacity": 0.1,
"color": "green",
"opacity": 0.7,
"weight": 2
};
var vectorTileOptions = {
"rendererFactory": L.canvas.tile,
"vectorTileLayerStyles": vectorTileStyling
};
var vectorLayer = L.vectorGrid.protobuf(vectorUrl, vectorTileOptions).addTo(map);
</script>
</body>
</html>
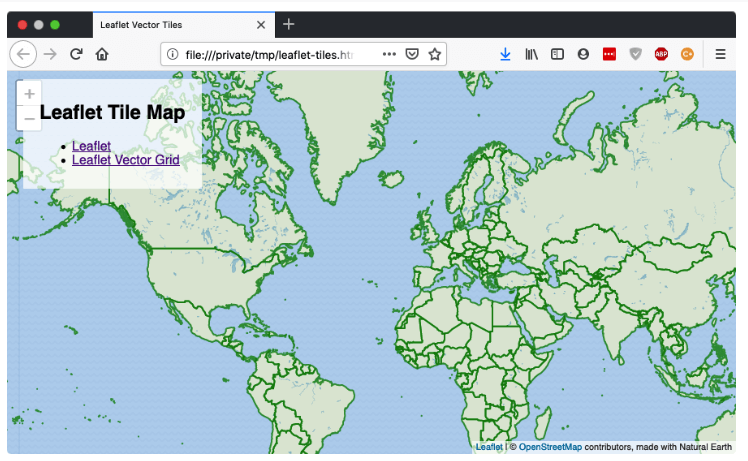
O código acima, vai gerar um mapa assim:

Fonte: Crunchy Data Blog